

Opdrachtgever: Viva Las Vega’s (ProVeg)
Websites: Viva Las Vega’s (ProVeg), VeggieChallenge en VLV Food Festival
Project: Uitvoeren van een onderzoek en het ontwerpen en testen van een prototype van de nieuwe website en online presence voor Viva Las Vega’s
Proces: 1. Research, 2. Plan, 3. Design, 4. Prototype, 5. Test, 6. Deliver en 7. Verbetering
Tools: Paper Prototyping, Adobe Photoshop, Adobe Illustrator, Marvel App
Resultaat: Interactief prototype, documentatie, presentatie bij Viva Las Vega’s

1. Samenvatting
De websites van Viva Las Vega’s waren verouderd. Viva Las Vega’s wil van haar drie oude websites een nieuw platform creëren. Gedurende ruim vijf maanden ben ik bezig geweest het herontwerpen van de online presence (huisstijl en website): het uitvoeren van een onderzoek en het ontwerpen van een lo- en hi-fi prototype. Na mijn afstuderen ontving Viva Las Vega’s donatiegeld om mijn eindproduct te realiseren.
Rol: Gedurende dit project, dat startte als afstudeerproject, was ik de enige designer in het team en werkte zelfstandig. Ik organiseerde co-creatie sessies met multidisciplinaire designers in mijn netwerk op momenten dat ik feedback op mijn proces en product wenste.
Situatie: Steeds meer mensen willen gezonder leven. Uit diverse onderzoeken blijkt dat Nederlanders steeds minder vlees eten. De doelgroep van Viva Las Vega’s wordt alsmaar groter. De missie van Viva Las Vega’s is het versnellen van de vegarevolutie in Nederland. De drie websites die momenteel beheert worden – de hoofdwebsite, de Food Festival website en de VeggieChallenge website – voldoen niet meer en mist tevens content: Viva Las Vega’s wil een nieuwe website.
Uitdaging: Viva Las Vega’s heeft geen inzicht in de gebruikersbehoeften van haar doelgroep en weet ook niet hoe ze de verschillende segmenten van haar doelgroep via één platform – de nieuwe website(s) – dient aan te spreken, in plaats van via drie aparte websites.
Doel: Viva Las Vega’s wil hét online vega platform van Nederland worden. Het grootste doel van dit platform – de nieuwe website(s) – is het aanspreken van de wensen van de verschillende segmenten uit de doelgroep en het daarbij uitdragen van een warme ‘vega’ community waarin een meer duurzamere, diervriendelijke en mensvriendelijke samenleving wordt gepromoot. Het online platform moet dé plek worden waar vega Nederland informatie vandaan kan halen.

Hoofdvraag
Uit welke segmenten bestaat de doelgroep en op welke manier kunnen de verschillende segmenten van de doelgroep optimaal aangesproken worden via één of meerdere websites?



Huidige situatie
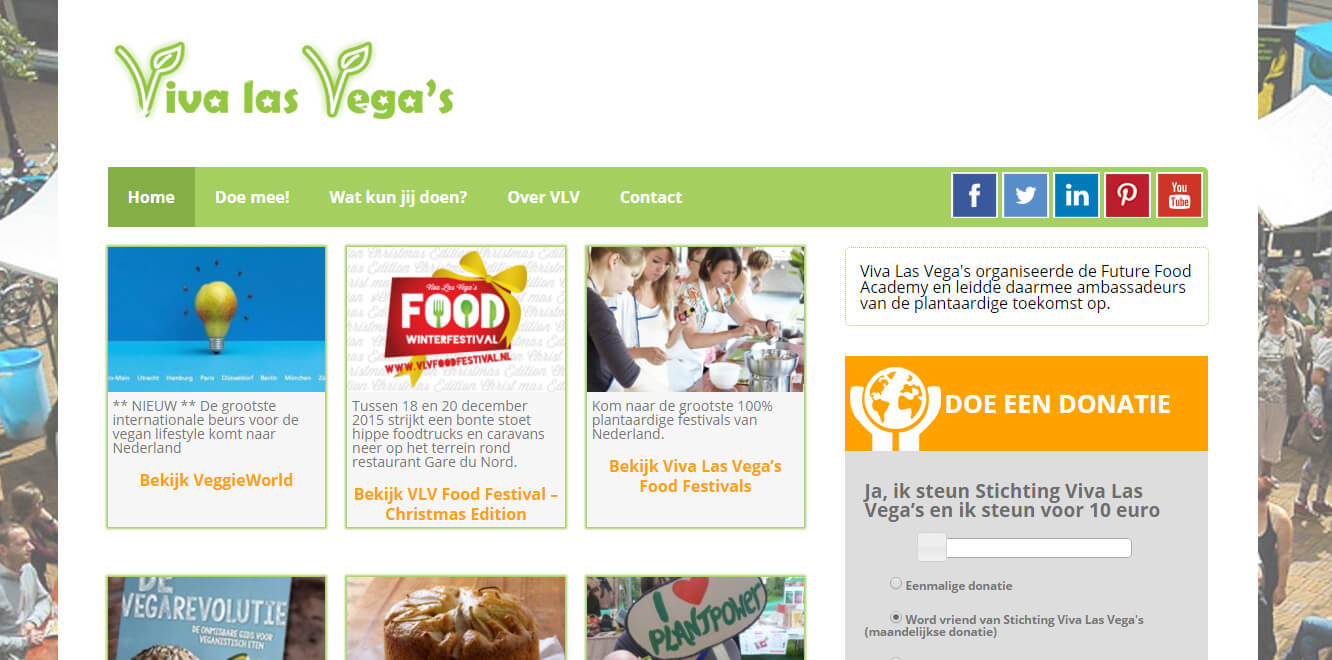
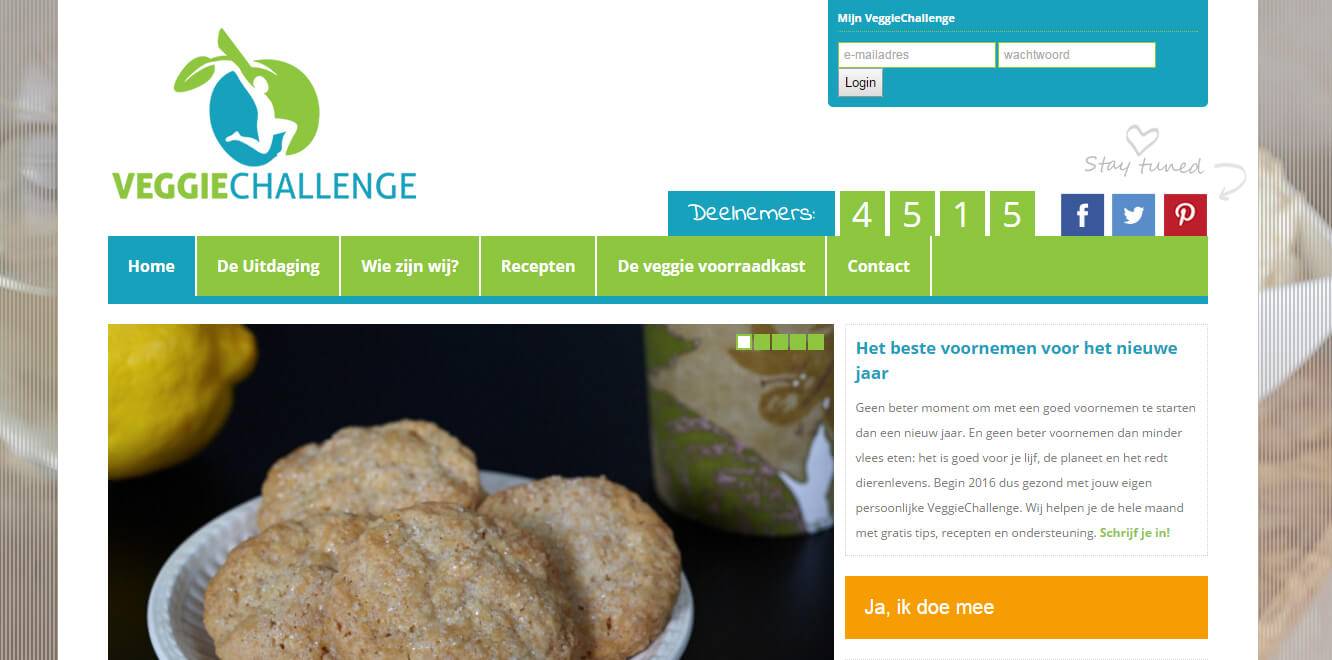
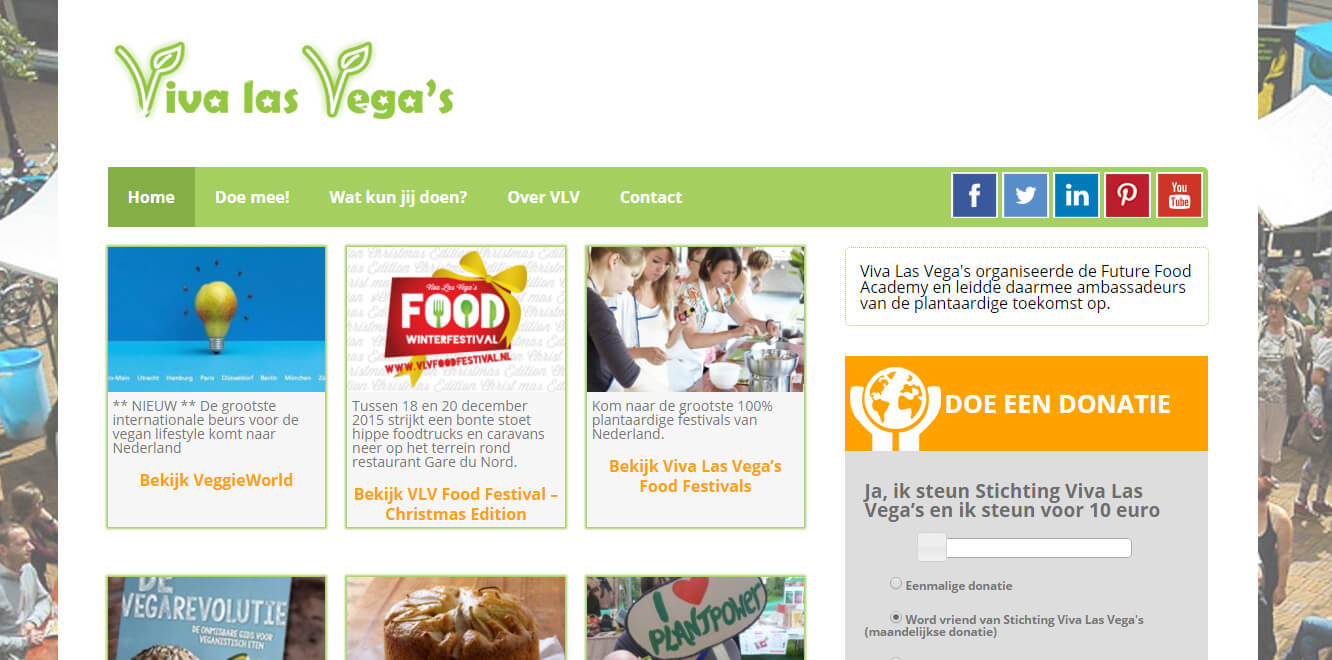
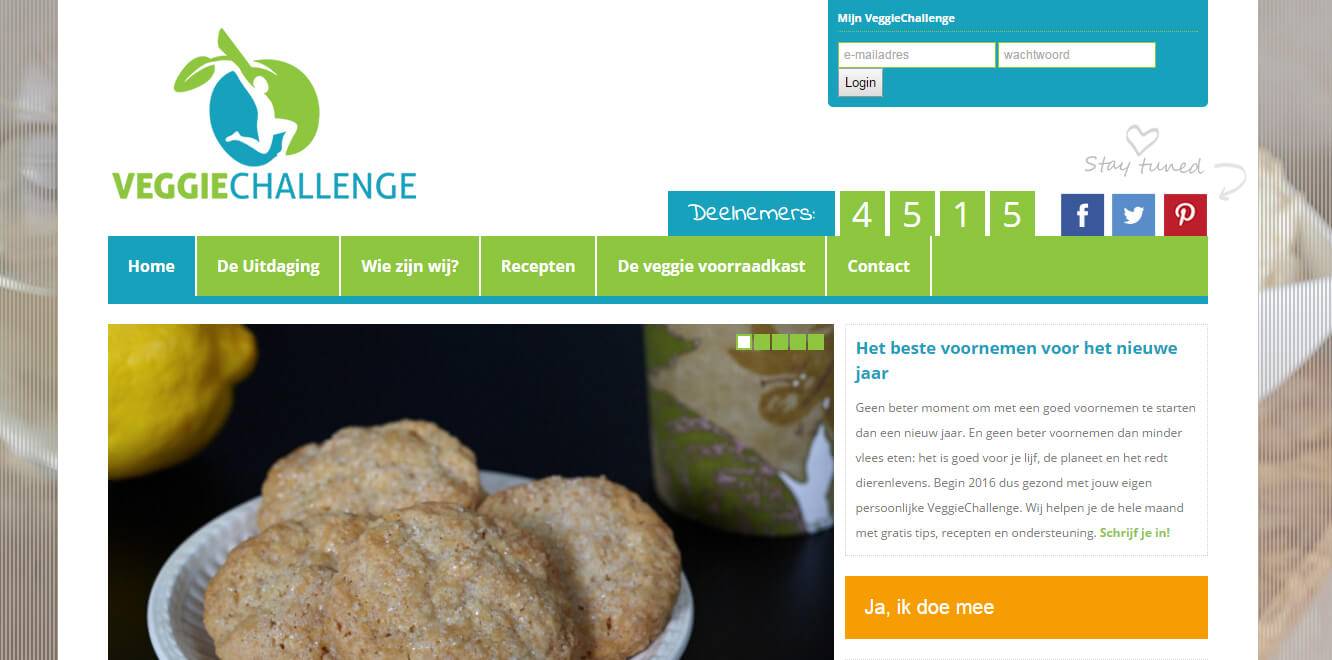
De drie websites die momenteel beheert worden – de hoofdwebsite, de Food Festival website en de VeggieChallenge website.

2. Onderzoeksfase
De onderzoeksfase bestond uit het onderzoeken van de doelgroep, het analyseren van de doelgroep, het verwerken van externe onderzoeken, het onderzoeken van de organisatie, het onderzoeken van concurrentie en het opstellen van business needs.

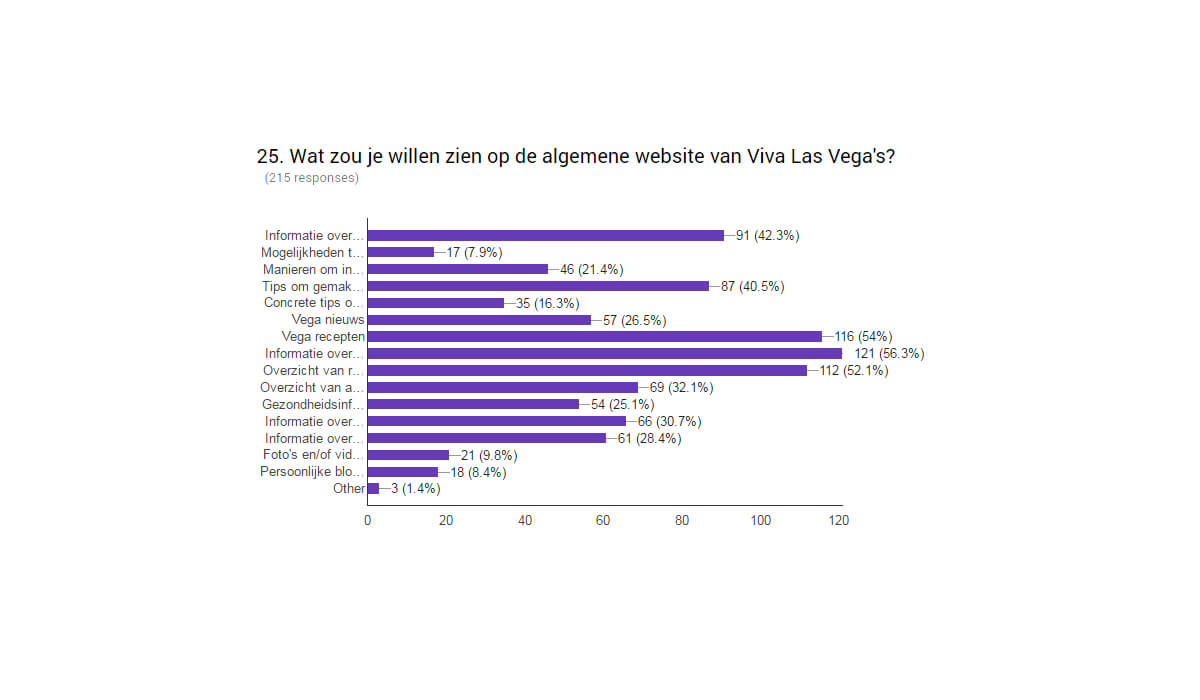
Enquêtes
De respons op deze vraag heeft me een gedetailleerd inzicht gegeven in de gebruikersbehoeften van de achterban en de doelgroep.



Focusgroep sessies
Om in direct contact te komen met de doelgroep heb ik twee focusgroep sessies op verschillende dagen gehouden, waarin ik voornamelijk de focus legde op de look & feel van de nieuwe website(s): het eerste deel van deze sessies was het geven van feedback op 50 uitgeprinte homepagina’s van vergelijkbare organisaties. Met behulp van directe interactie en groepsgesprekken, kreeg ik een goede indruk van de voorkeuren van de doelgroep.

Evenementen
De omnivoor: dit is het segment van de doelgroep dat het moeilijkst te bereiken is door Viva Las Vega’s. Door het bezoeken van evenementen (een vegan brunch voor omnivoren om kennis te maken met veganisme en het uitdelen van brochures over veganisme aan omnivoren) kwam ik in direct contact met dit specifieke segment.




Persona’s
Na het doelgroeponderzoek heb ik – met het resultaat van de analyse van de gegevens uit enquêtes, focusgroep sessies, evenementen en diverse externe bronnen – een doelgroepomschrijving opgesteld. De doelgroep heb ik ingedeeld in vier segmenten: de omnivoor, de flexitariër, de vegetariër en de veganist. Per segment heb ik een persona gemaakt met de belangrijkste motivaties, de moeilijkste obstakels en de belangrijkste user needs.

3. Conceptfase
De conceptfase bestond uit het opstellen van website opties, het opstellen van website concepten en het kiezen van een concept.

Informatief platform
Een informatief platform voor iedereen die nieuwsgierig is naar een plantaardige levensstijl. In een gesprek met de opdrachtgever over de website opties en concepten hebben we gezamenlijk besloten om de drie websites samen te voegen: de opdrachtgever wilde alle activiteiten van Viva Las Vega’s uitdragen via één platform.

4. Ontwerpfase
De ontwerpfase bestond uit het ontwerpen van een lo-fi prototype en het testen van het lo-fi prototype met de doelgroep.

Sitemaps
Van iedere webpagina heb ik een sitemap opgesteld, dat ook diende als overzicht voor het lo-fi prototype.


Wireframes
Diverse wireframes van verschillende webpagina’s, die ik klikbaar heb gemaakt in een lo-fi prototype. Het lo-fi prototype is te bekijken op desktop, tablet en mobiel.
Gebruikerstest
Nadat ik het lo-fi prototype klikbaar had gemaakt, was het tijd om te testen. Het lo-fi prototype is getest op gebruiksvriendelijkheid en of het de verschillende segmenten van de doelgroep optimaal aanspreekt.
Main question:
In welke mate voldoet het lo-fi prototype aan de behoeften van de gebruikers op functioneel vlak?
Sub questions:
1. Hoe effectief is de indeling van de website? 2. Hoe effectief is de interactie tussen de pagina’s van de website? 3. Past de vormgeving bij de gebruikers? 4. Is het duidelijk voor de gebruiker hoe hij/zij de informatie kan opvragen die hij/zij zoekt? 5. Wordt de gebruiker optimaal aangesproken in zijn/haar user needs?



Feedback
Na het verwerken van de resultaten van de gebruikerstest kwam ik tot de conclusie dat ik tussen twee vuren in stond: de voorkeur van de opdrachtgever en mijn voorkeur en expertise als designer. Een belangrijk testresultaat was het feit dat vrijwel iedere testpersoon aangaf dat de indeling van het navigatiemenu niet natuurlijk aanvoelde. Deze indeling was afgestemd op de wensen van de opdrachtgever, terwijl ik als designer een andere voorkeur had. Omdat ik de indeling van het navigatiemenu goed doordacht wilde doorvoeren in het hi-fi prototype, heb ik besloten om een A/B test op te stellen voor de doelgroep. Twee voorbeelden van andere opvallende uitkomsten: het zoekmenu is niet gebruiksvriendelijk en het inschrijven voor de nieuwsbrief staat op de verkeerde plek (zou bovenaan de homepagina moeten).

5. Realisatiefase
De realisatiefase bestond uit het uitvoeren van A/B testen, het opstellen van een huisstijl, het ontwerpen van een hi-fi prototype en het opstellen van een advies aan de opdrachtgever.

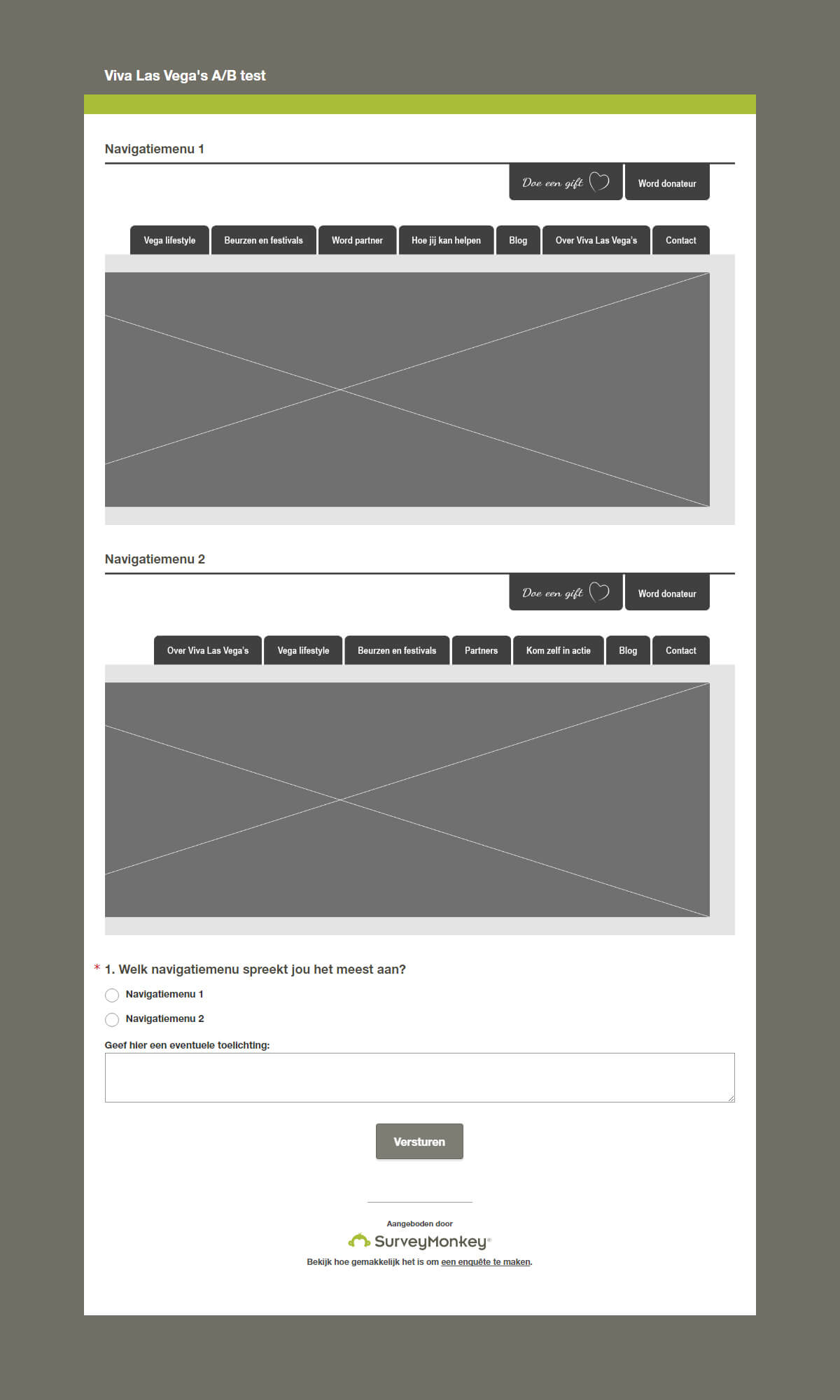
A/B testen
Ik heb meerdere A/B testen uitgevoerd, waaronder een voor de indeling van het navigatiemenu. Ik vroeg de doelgroep te kiezen tussen twee opties door te vragen ‘Welk navigatiemenu spreekt jou het meest aan?’ Respondenten hadden een overduidelijke voorkeur (ruim 70%) voor navigatiemenu 2.




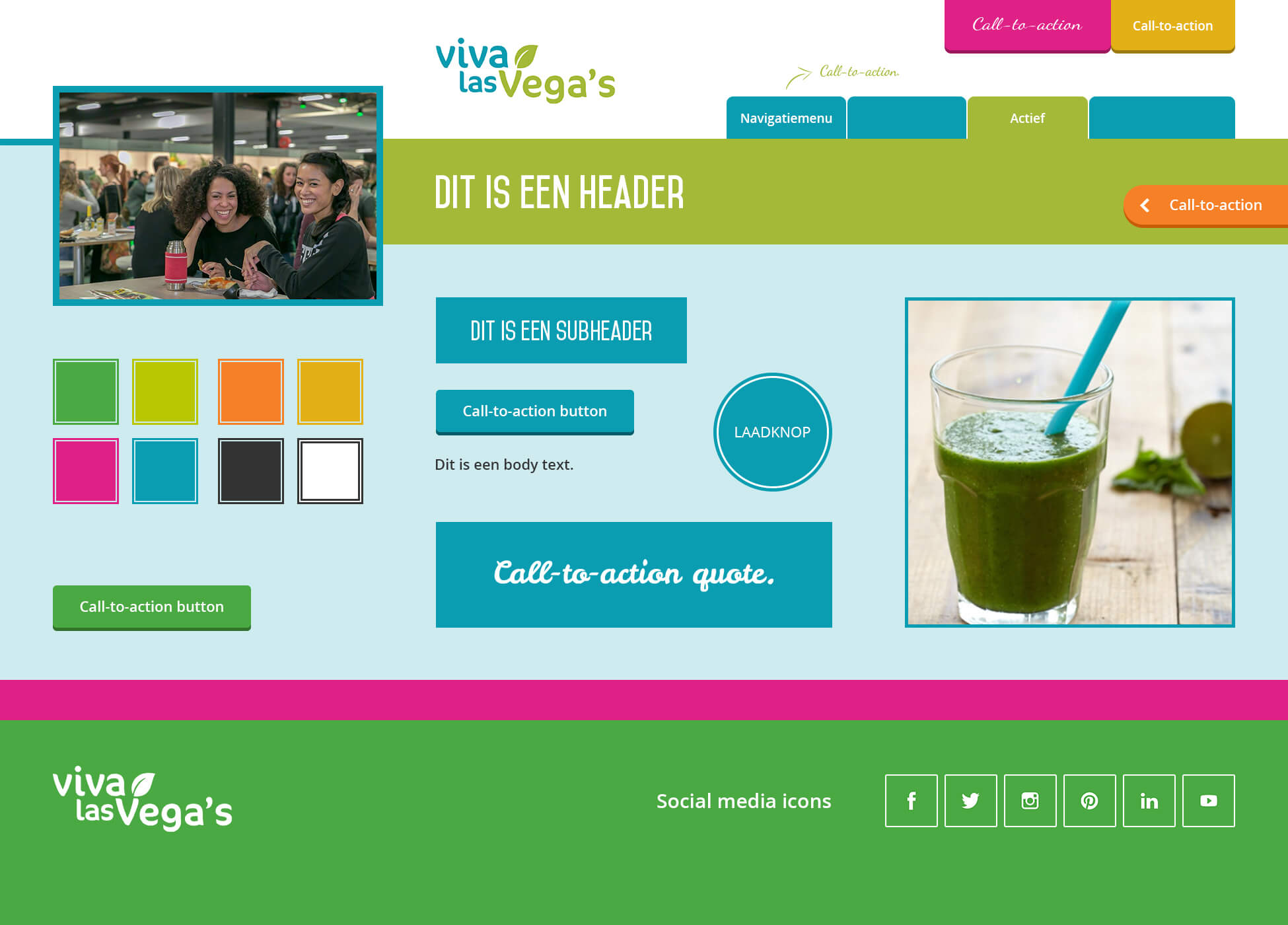
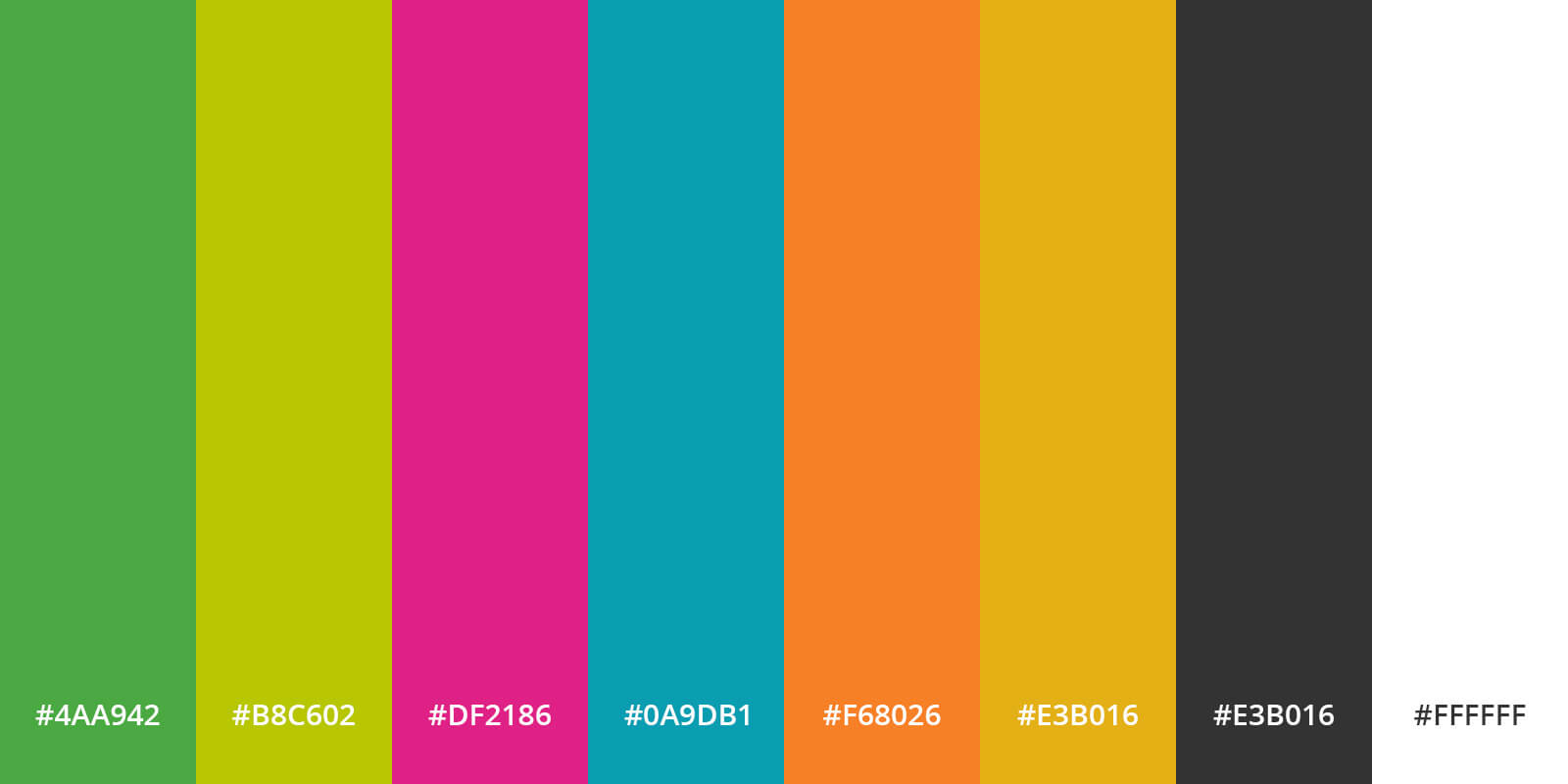
Huisstijl
Via de enquêtes die ik heb opgesteld (via een tweedaags evenement, social media en interviews) en uitgevoerd heb ik de voorkeur en feedback van respondenten wat betreft het logo, kleurenpalet, typografie, iconografie, navigatie en de algemene look & feel ontvangen. Viva Las Vega’s wil haar huisstijl baseren op de voorkeur van haar doelgroep.


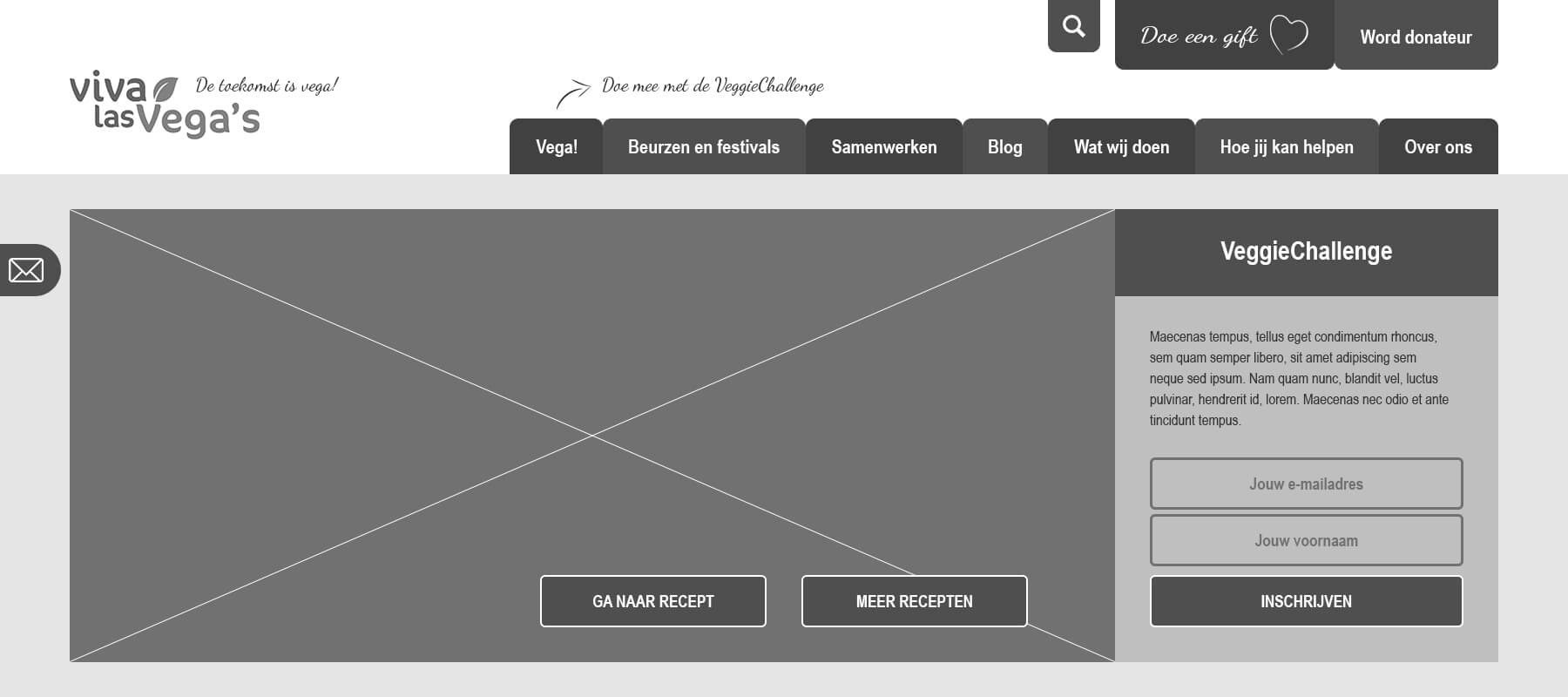
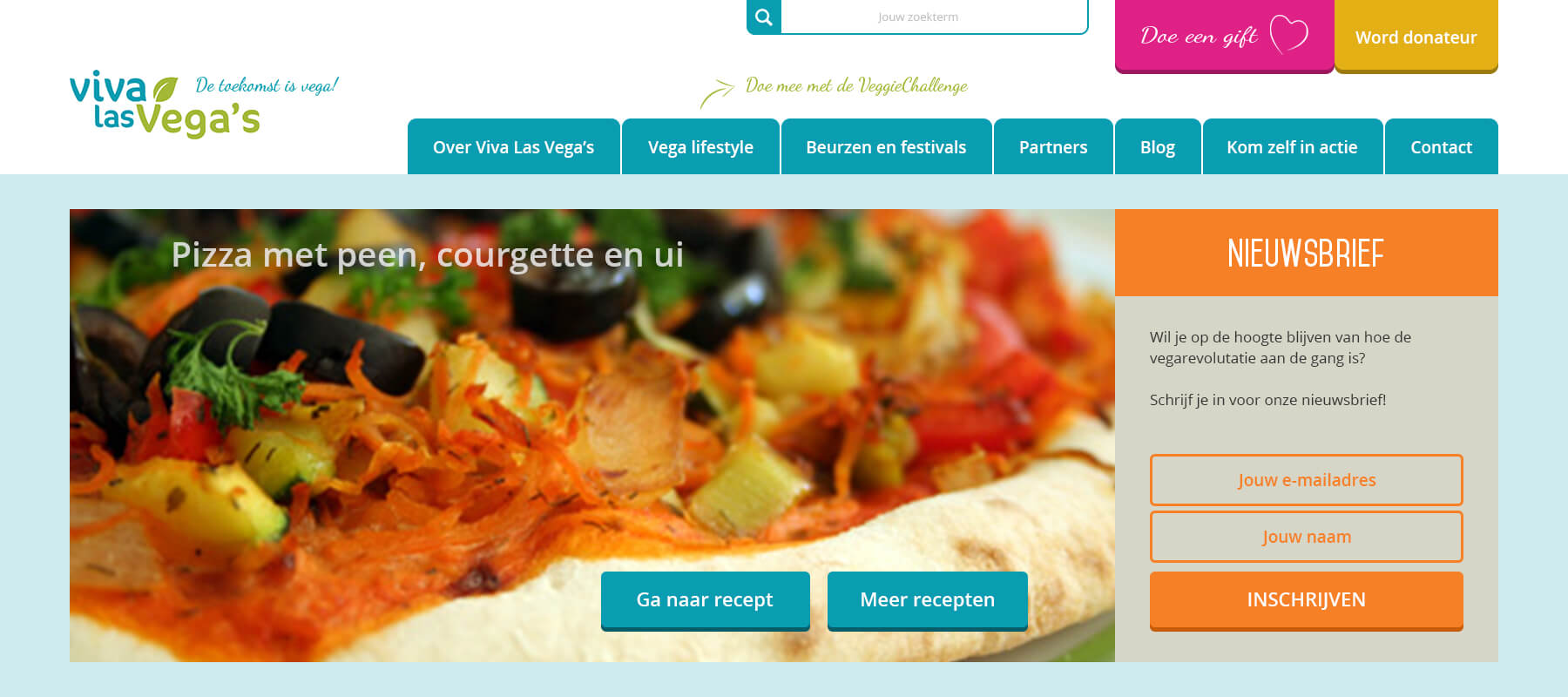
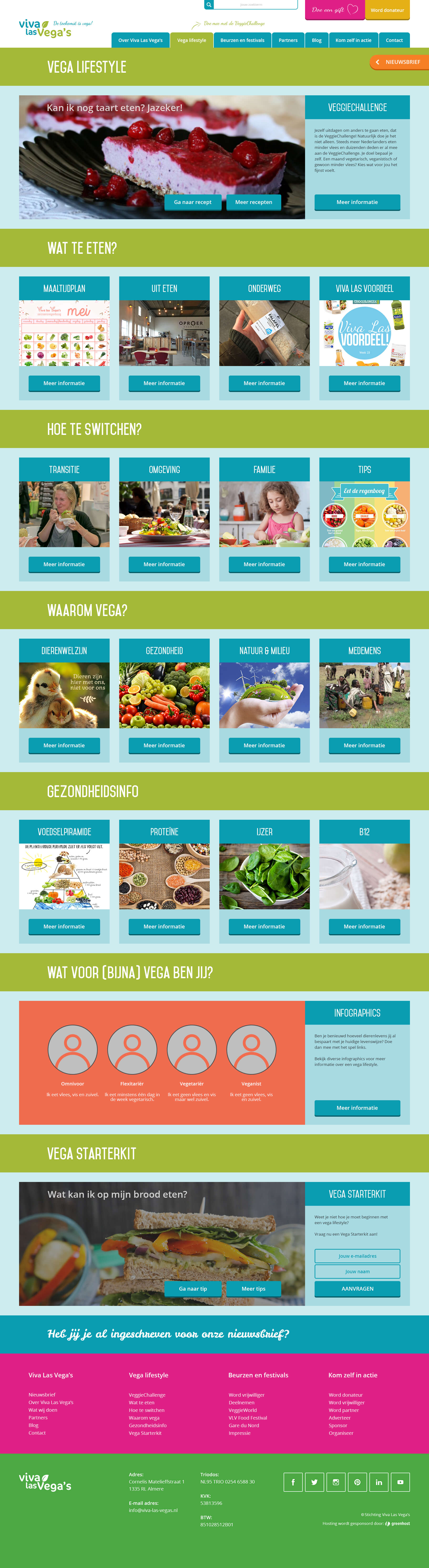
Omzetten wireframes naar visuals
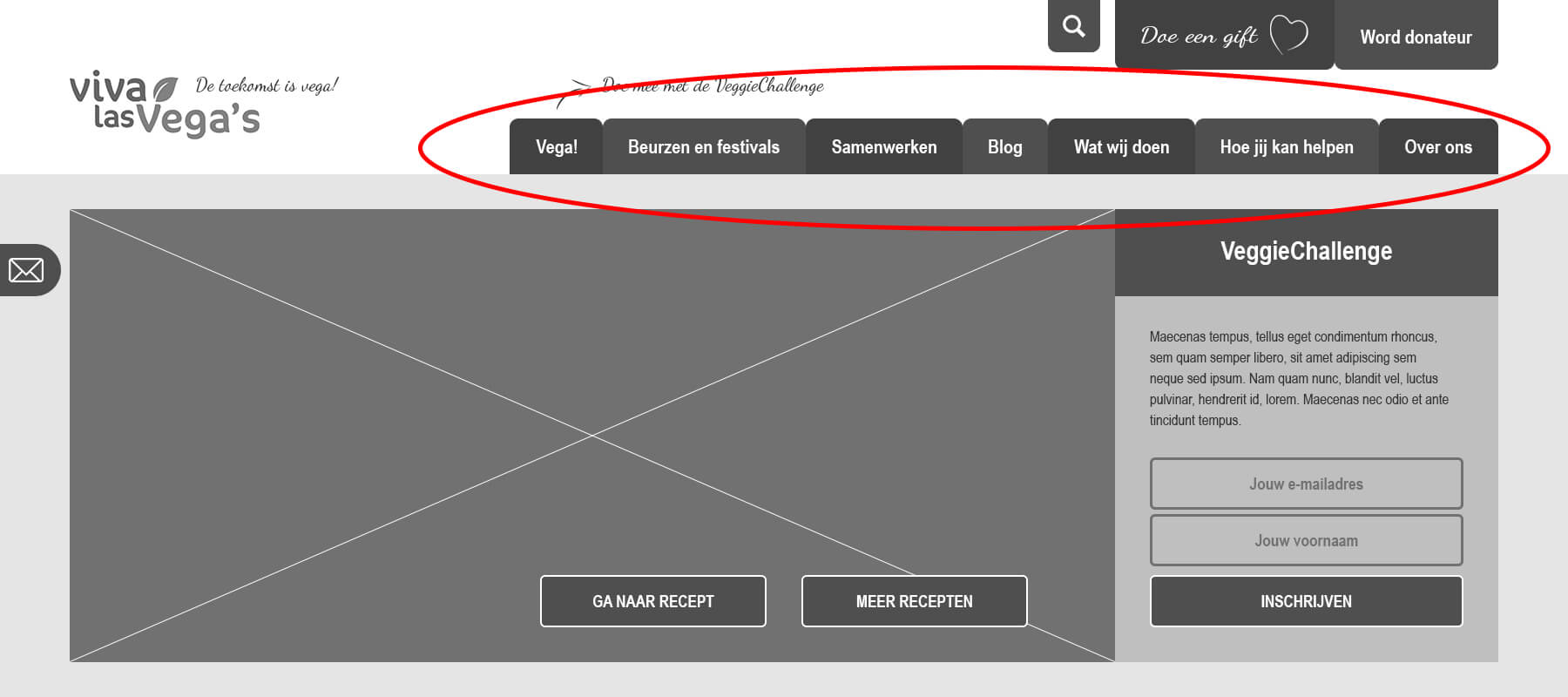
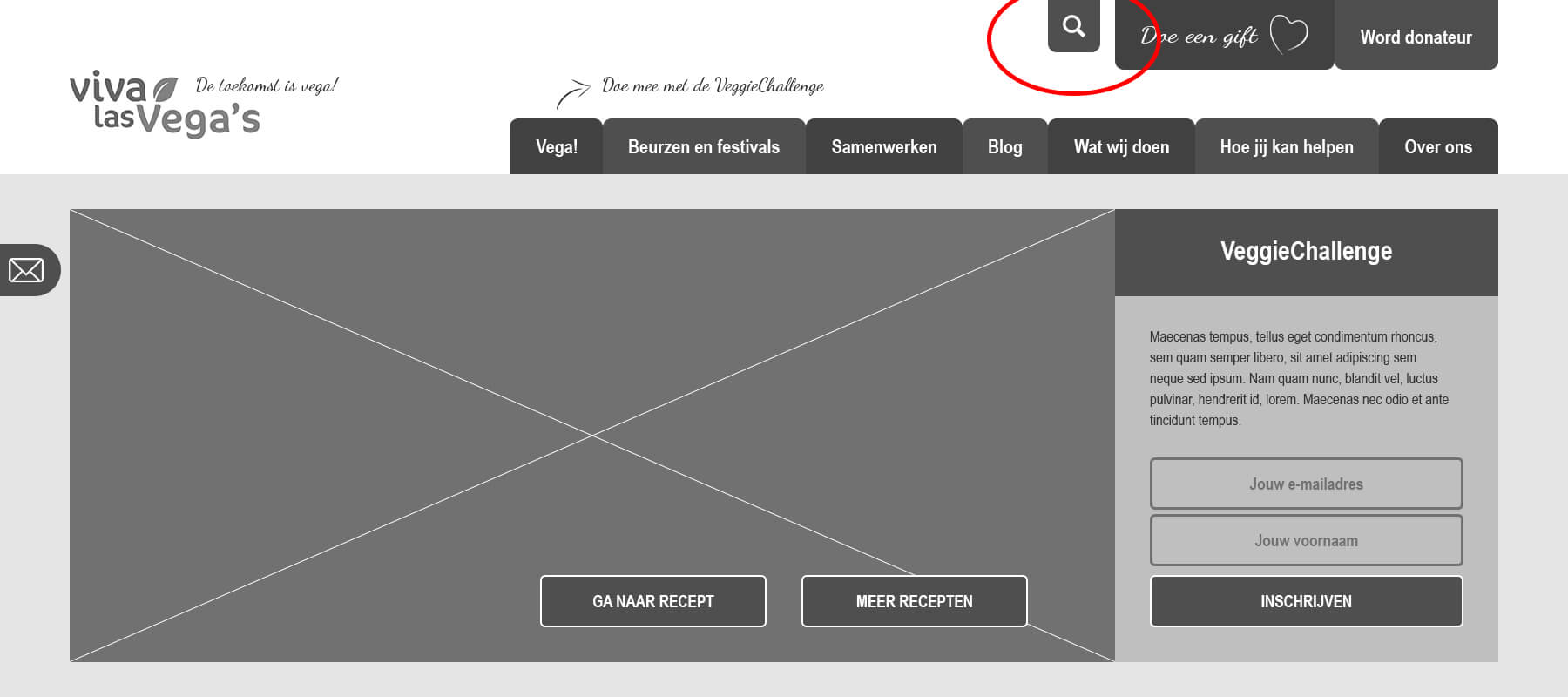
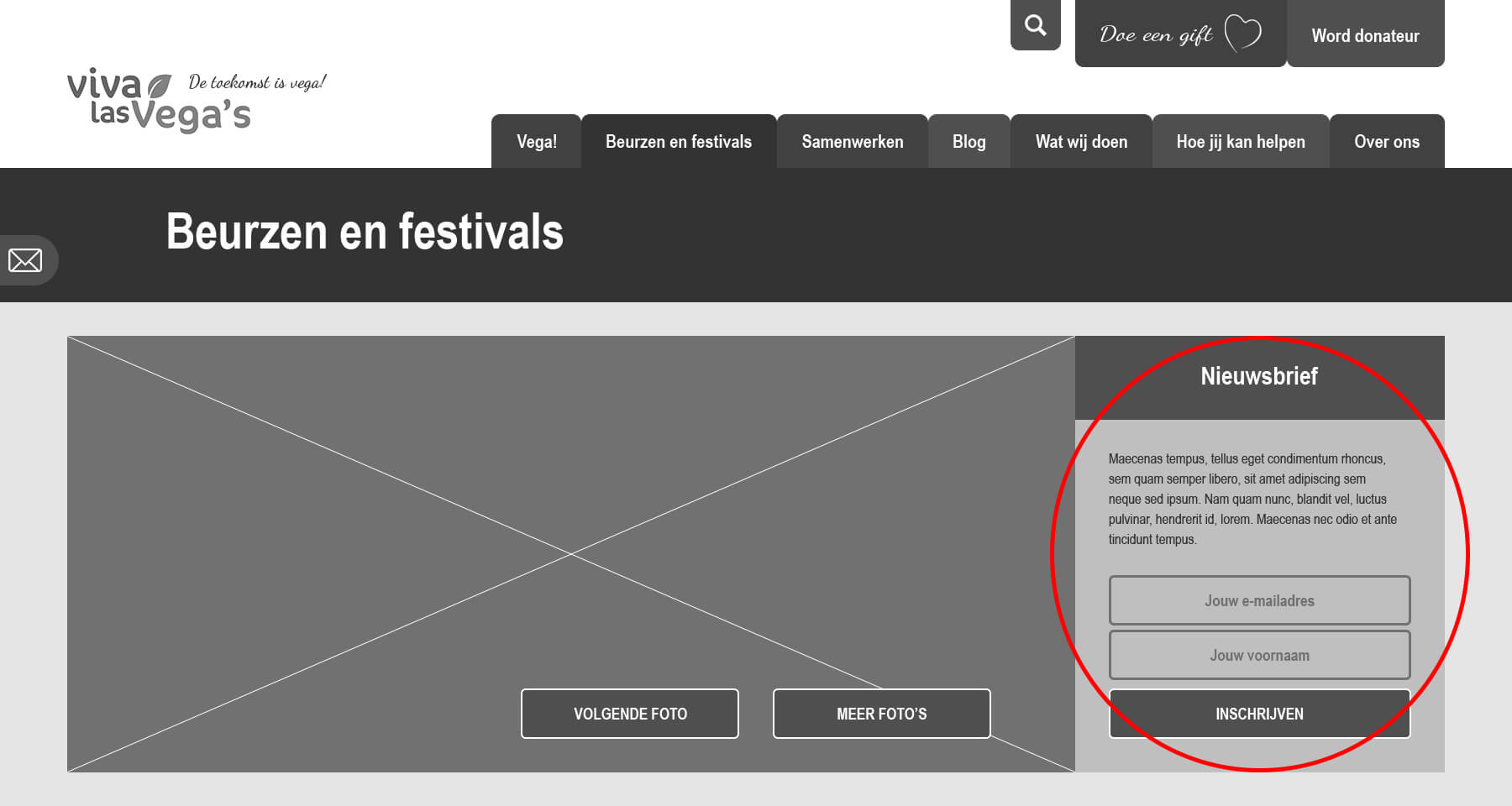
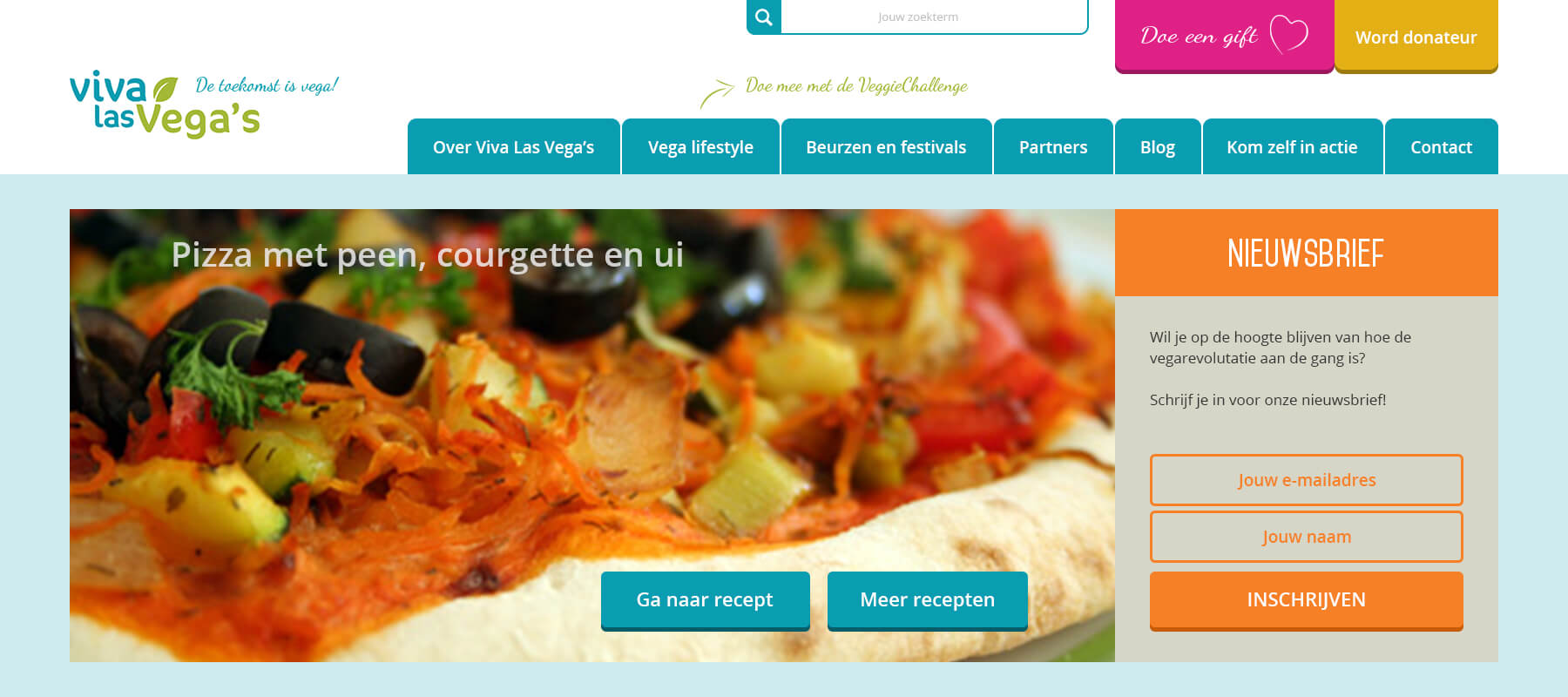
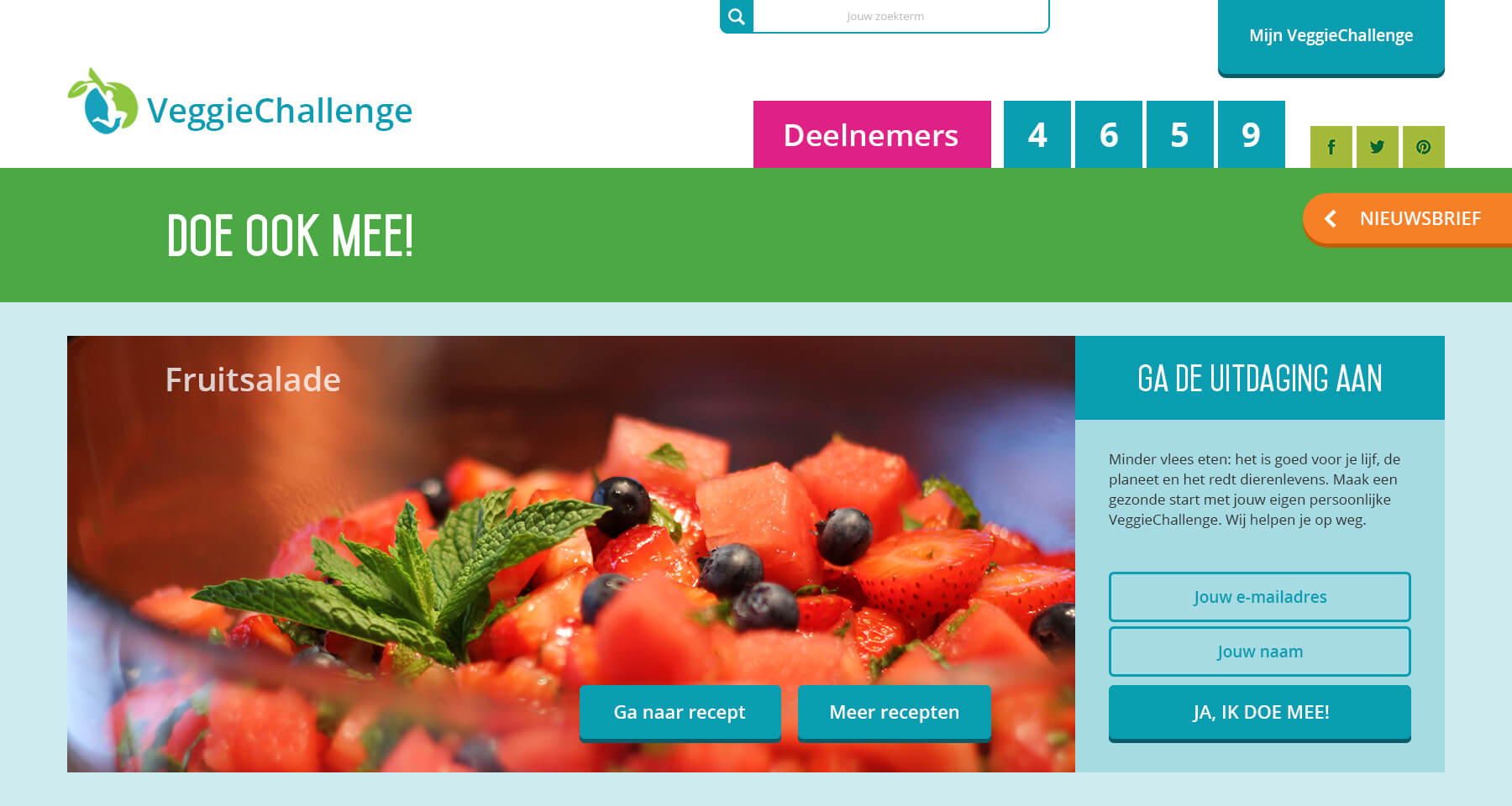
In dit voorbeeld is in één oogopslag weergegeven hoe ik het lo-fi prototype – met de testresultaten uit de gebruikerstest – heb omgezet naar het hi-fi prototype. De indeling van het navigatiemenu is (ook naar aanleiding van het resultaat van de A/B test) veranderd, de zoekoptie is uitgeklapt en de locatie van het inschrijven voor de VeggieChallenge is veranderd naar het inschrijven voor de nieuwsbrief. Tevens is de optie om de nieuwsbrief links uit te klappen verwijderd, omdat het merendeel van de testpersonen deze optie over het hoofd zag tijdens de gebruikerstest.


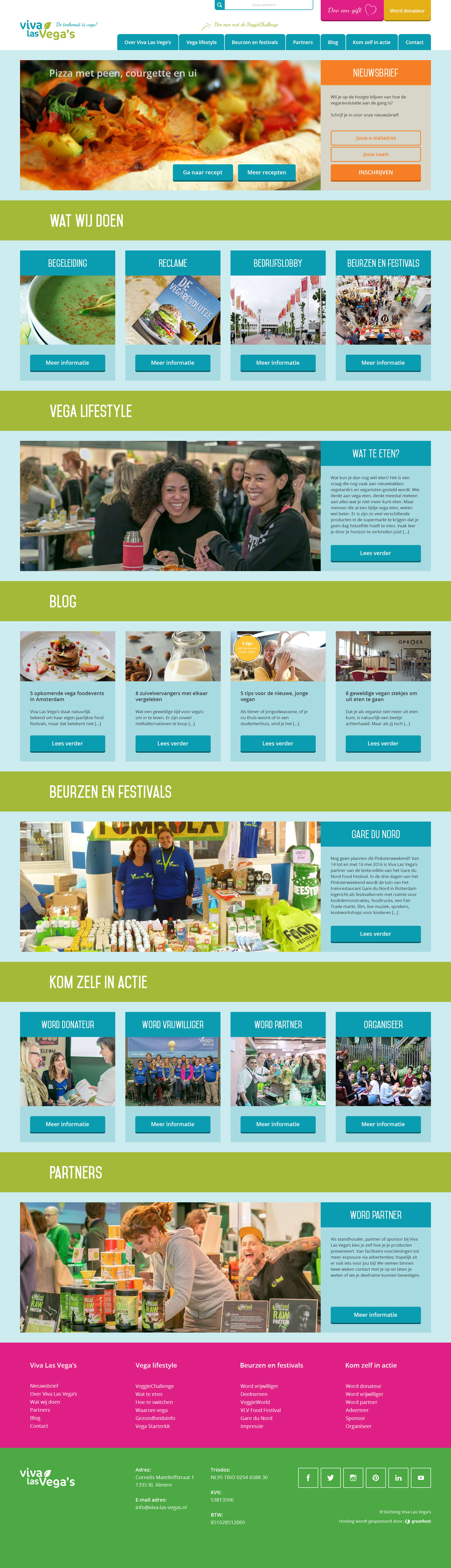
Huidig versus nieuw design
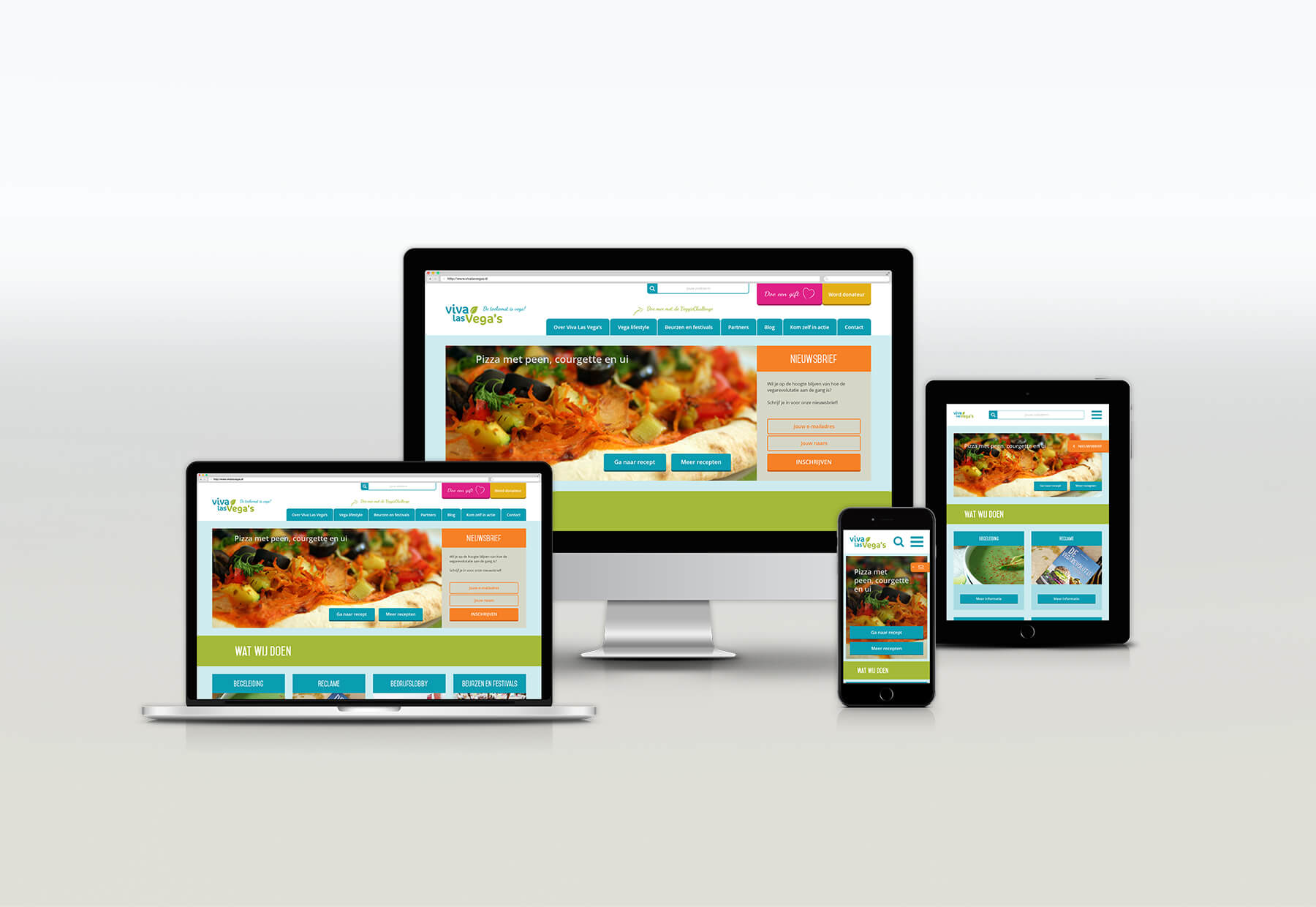
Op de bovenste afbeelding is de huidige design pagina (top) van de homepagina te zien, op de onderste afbeelding het nieuwe design (top).



Huidig versus nieuw design
Op de bovenste afbeelding is de huidige design pagina (top) van de VeggieChallenge te zien, op de onderste afbeelding het nieuwe design (top).


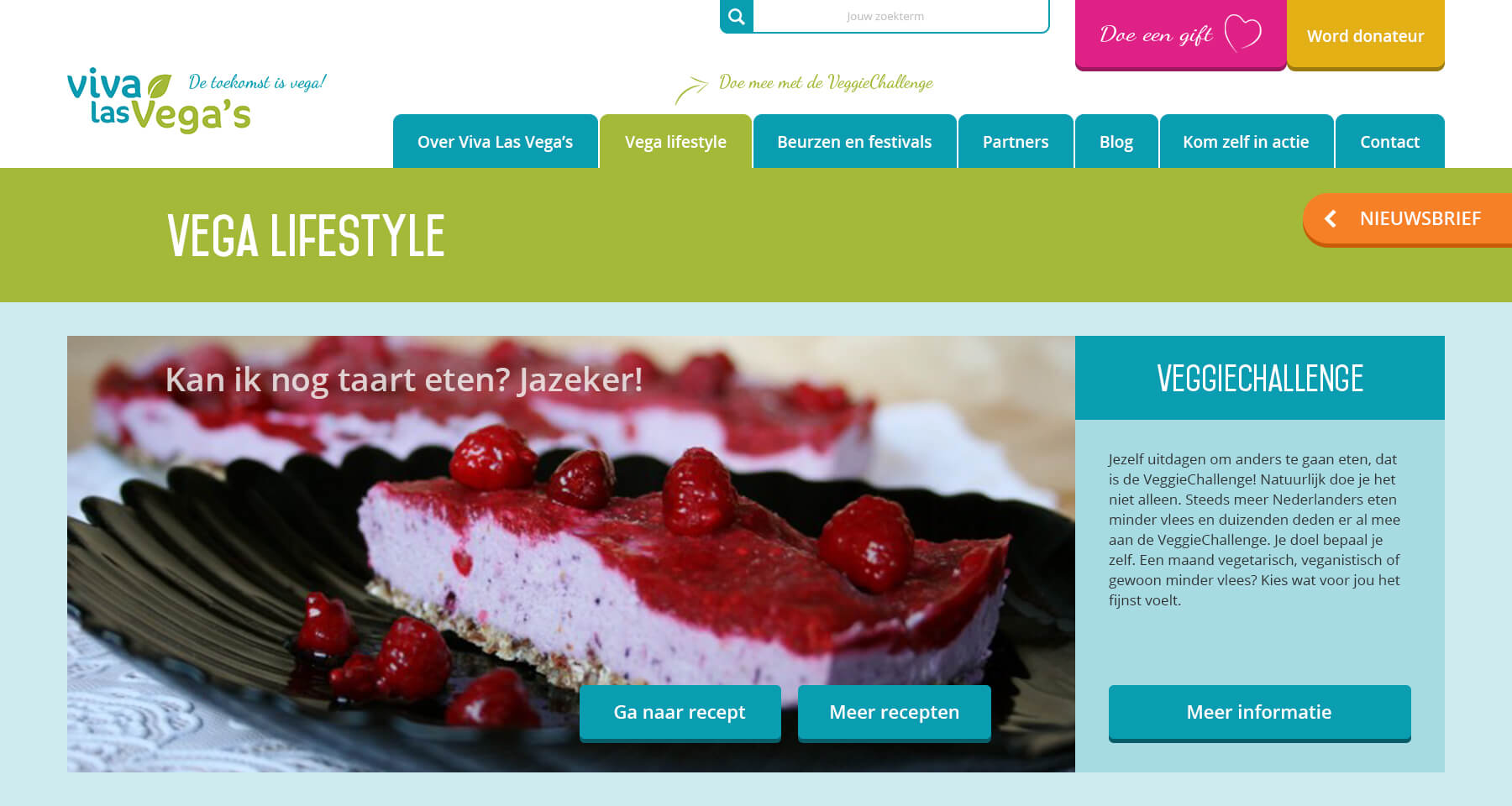
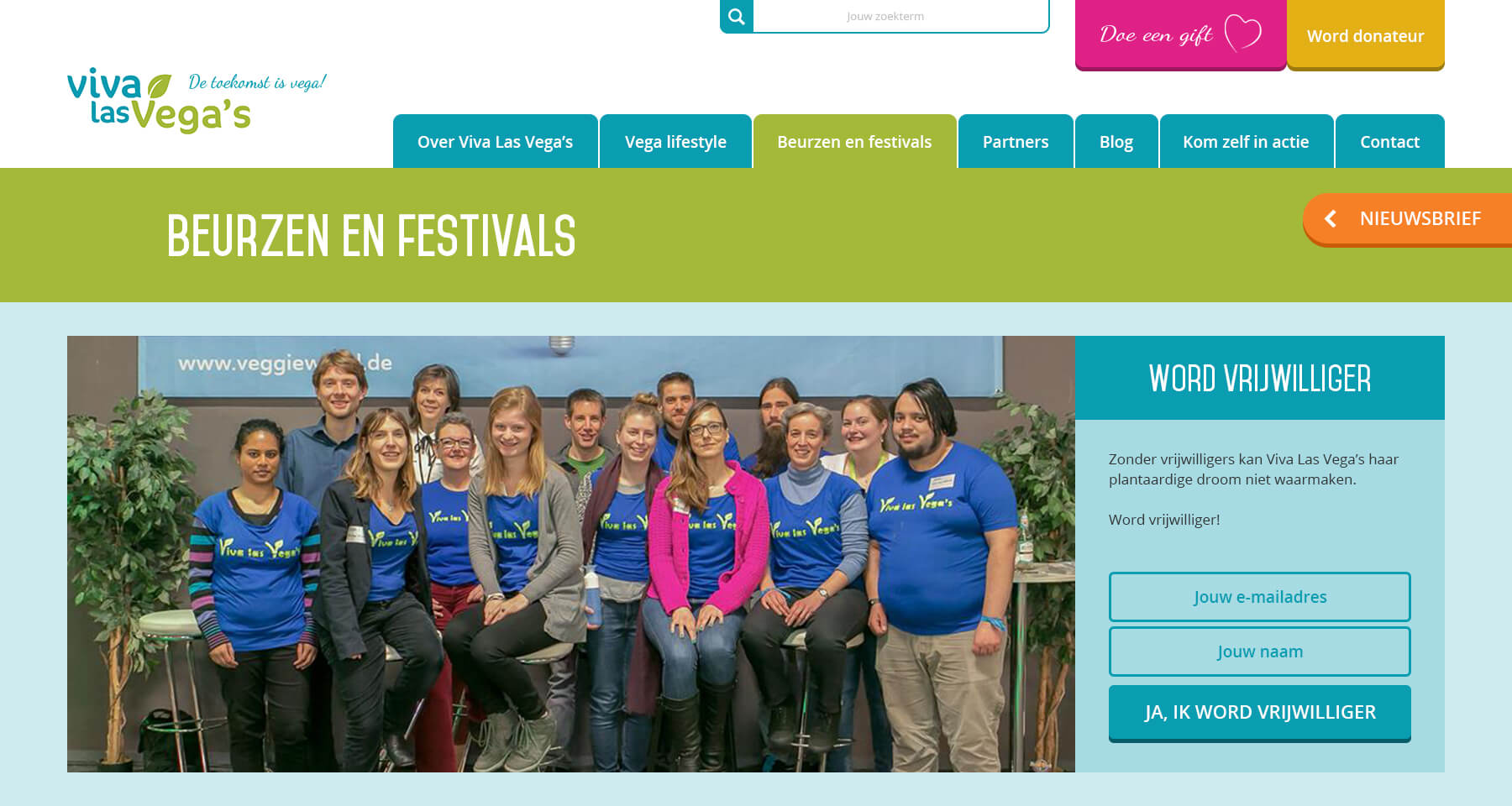
Huidig versus nieuw design
Op de bovenste afbeelding is de huidige design pagina (top) van de ‘beurzen en festivals’ pagina te zien, op de onderste afbeelding het nieuwe design (top).

Meer afbeeldingen




Hi-fi prototype
Na het omzetten van de wireframes naar de visuals, ben ik begonnen met het opstellen van het klikbare hi-fi prototype. Het hi-fi prototype is te bekijken op desktop, tablet en mobiel.

6. Evaluatiefase
De evaluatiefase bestond uit de evaluatie van het proces en de evaluatie van de producten.

Viva Las Vega’s website 2.0
Na mijn afstuderen ontving Viva Las Vega’s donatiegeld om mijn eindproduct (de website) te realiseren. De nieuwe website is live sinds eind februari 2017.