

Client: Stichting Kinderboerderij Westerweide
Project: Designing a website and (online) presence for Stichting Kinderboerderij Westerweide
Process: 1. Research, 2. Plan, 3. Design, 4. Prototype, 5. Test, 6. Deliver and 7. Improvement
Tools: Paper Prototyping, Adobe Photoshop, Adobe Illustrator, Marvel App
Result: Interactive prototype, documentation, presentation at Westerweide

1. Summary
In March 2020, Stichting Kinderboerderij Westerweide (Children’s Farm Foundation) officially took over the Westerweide Zoo from the municipality of Katwijk. The foundation is now looking for sympathizers. In addition to the usual Facebook page, there will be a website with which the foundation will recruit sympathizers who support the foundation.
Role: During this project I was the only designer in the team and worked independently. I organized co-creation sessions with multidisciplinary designers in my network when I wanted feedback on my process and product.
Situation: The Children’s Farm Foundation is looking for sympathizers: people who have a warm heart for the foundation and want to support the foundation. The foundation currently has a Facebook page on which, among other things, news, photos and agenda items are shared. The foundation is also active on Instagram. The foundation wants a website.
Challenge: Finding a clear way to both adults (the largest segment of the target audience that donates) and children (the largest segment of the target group that visits) to contact via the website.
Goal: Set up a website within a few months that corresponds to the Facebook page.

Main question
How can the two segments of the target group be optimally addressed via the website and what are the foundation's spearheads?


Current situation
The foundation currently has a Facebook page on which, among other things, news, photos and agenda items are shared. In addition, the foundation is active on Instagram.

2. Research phase
The research phase consisted of investigating the two segments of the target group, analyzing the target group and drawing up spearheads.

Spearheads
The main goal of the foundation is to raise financial support. Looking for sympathizers: people who have a warm heart for the foundation. The target group of the foundation consists of two segments: adults and children. The adults segment will mainly provide the financial support. The children segment will mainly provide visitors. In order to optimally address these segments in combination, I have formulated 5 spearheads:
Spearhead 1: Visit us. People can visit the meadow during openings, events and activities.
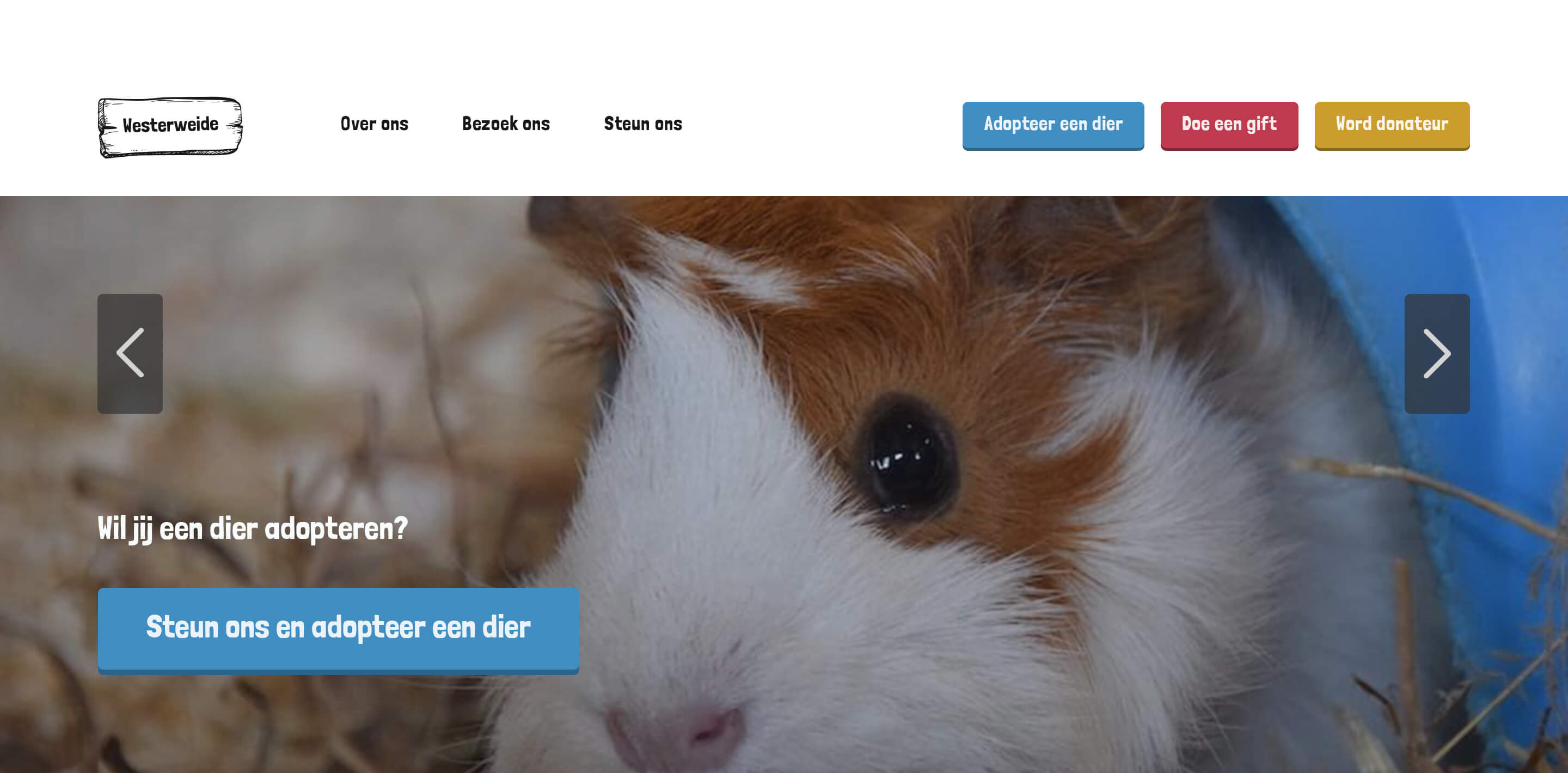
Spearhead 2: Adopt an animal. People can adopt an animal remotely and thus make an annual contribution.
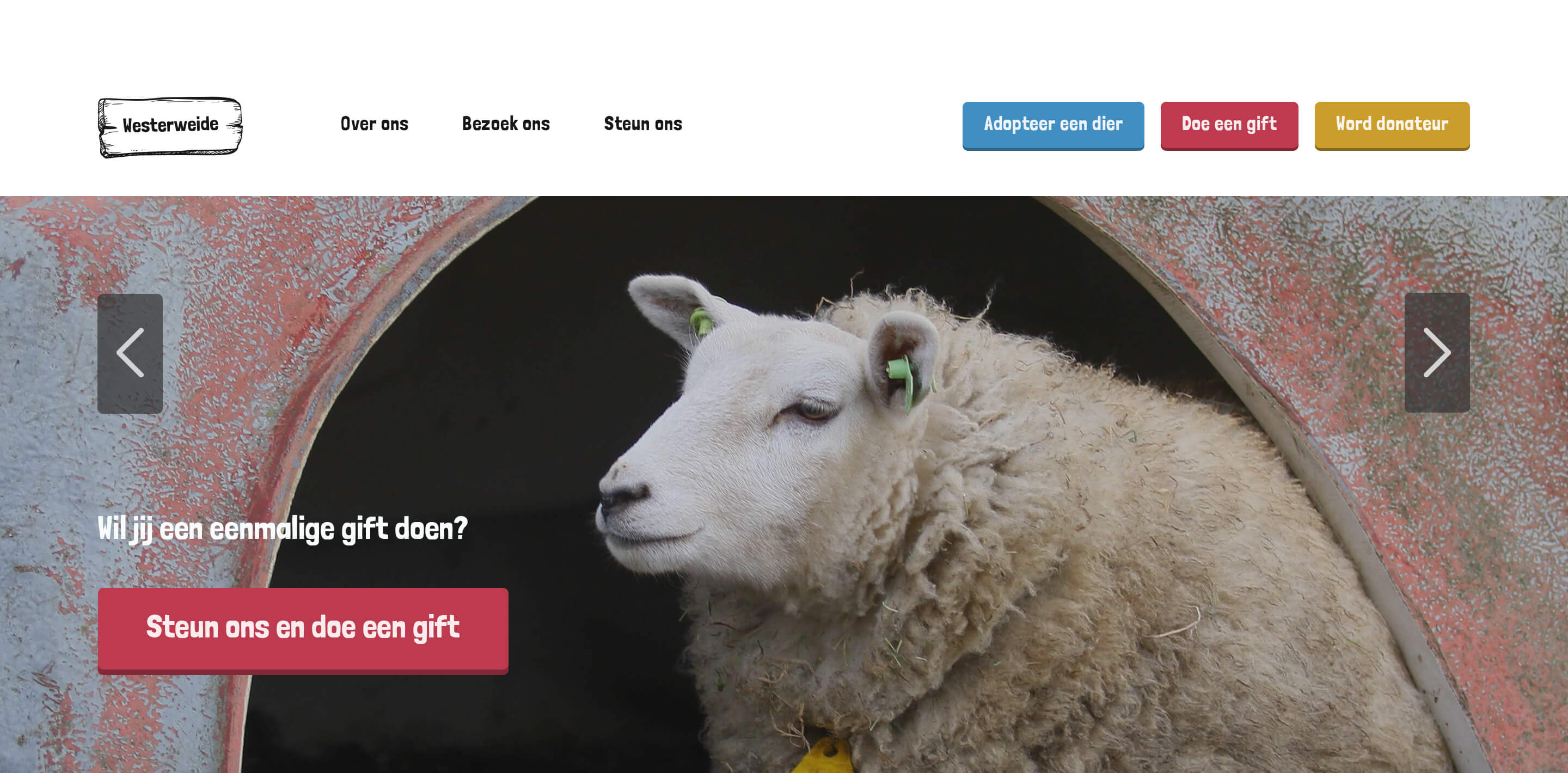
Spearhead 3: Make a gift. People can make a one–time gift via a QR code.
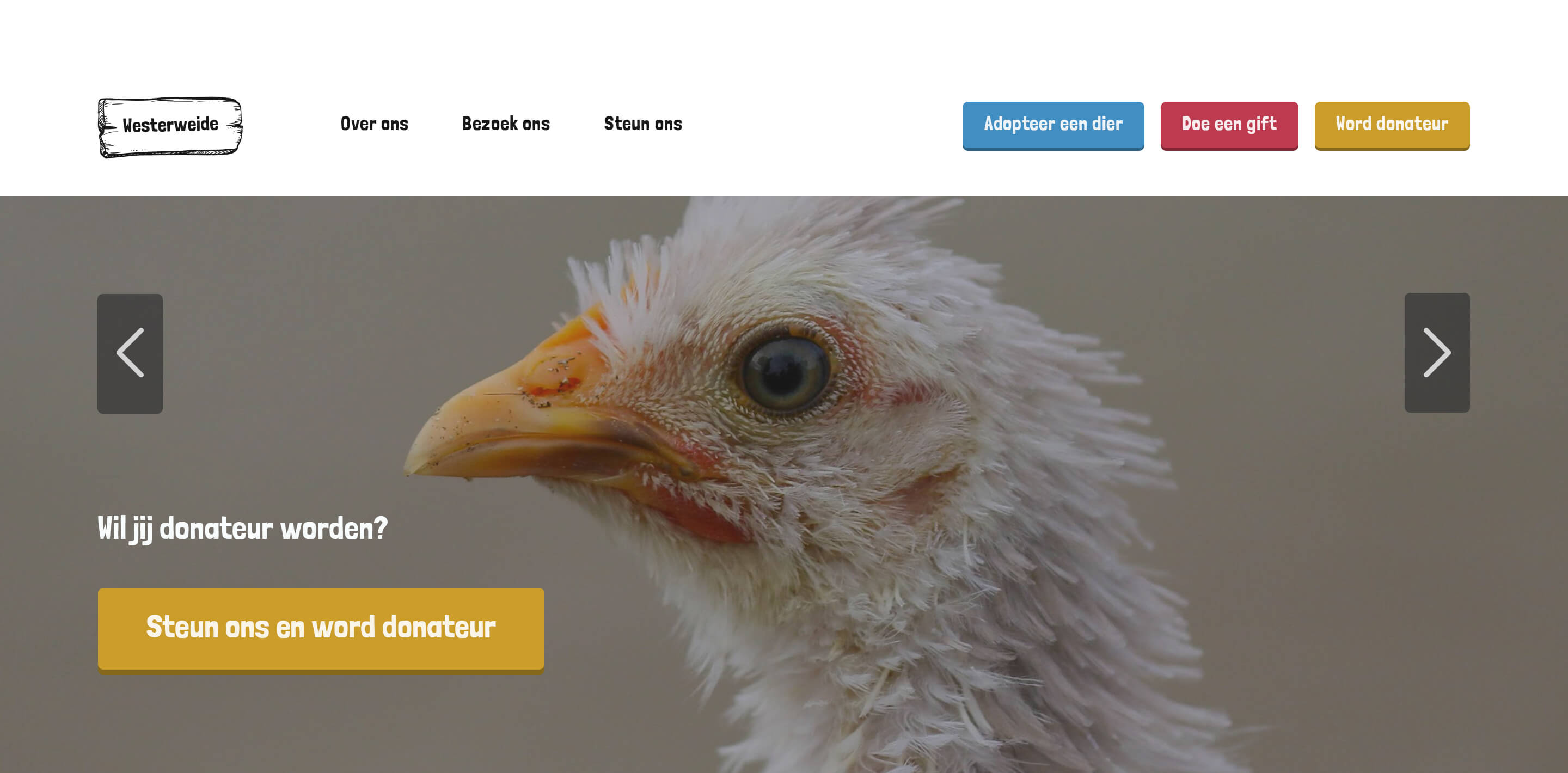
Spearhead 4: Become a donor. People can become a donor or sponsor and make a monthly or annual contribution.
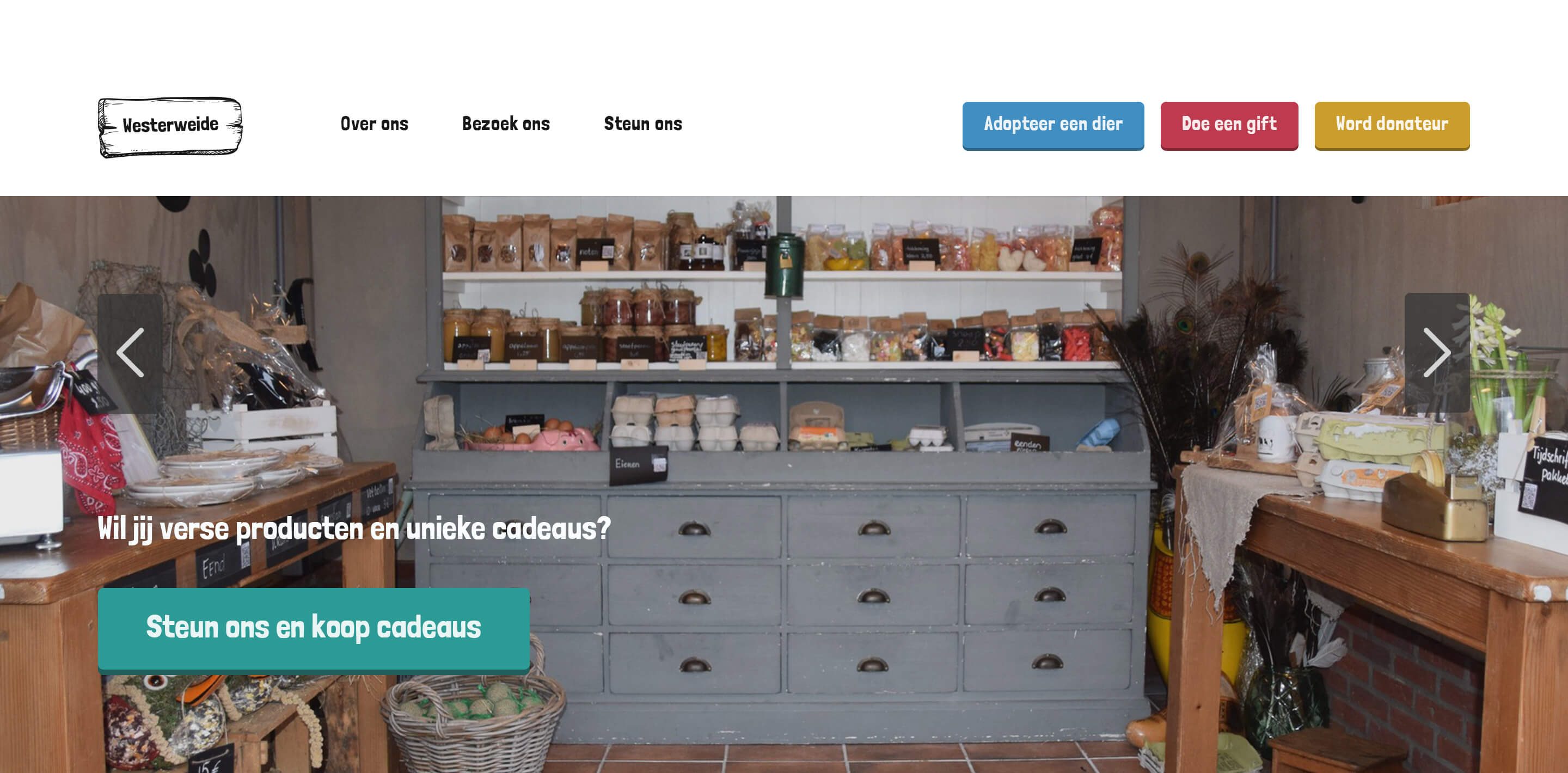
Spearhead 5: Buy gifts. People can buy fresh products and gifts in the store of the petting zoo.
Spearheads 2, 3 en 4 are the most important and will be prominent on the website.

3. Concept phase
The concept phase consisted of incorporating the 5 spearheads of the foundation into the website, creating website concepts and choosing a concept.


More images



Carousel
When visiting the website, I want to address the visitor directly via the spearheads to support the foundation. The 5 spearheads are incorporated in a carousel at the top of the homepage: 1. Visit us (visit), 2. Adopt an animal (adopt), 3. Make a gift (donation/one–time gift), 4. Become a donor (donation) and 5. Buy gifts (buy).

4. Design phase
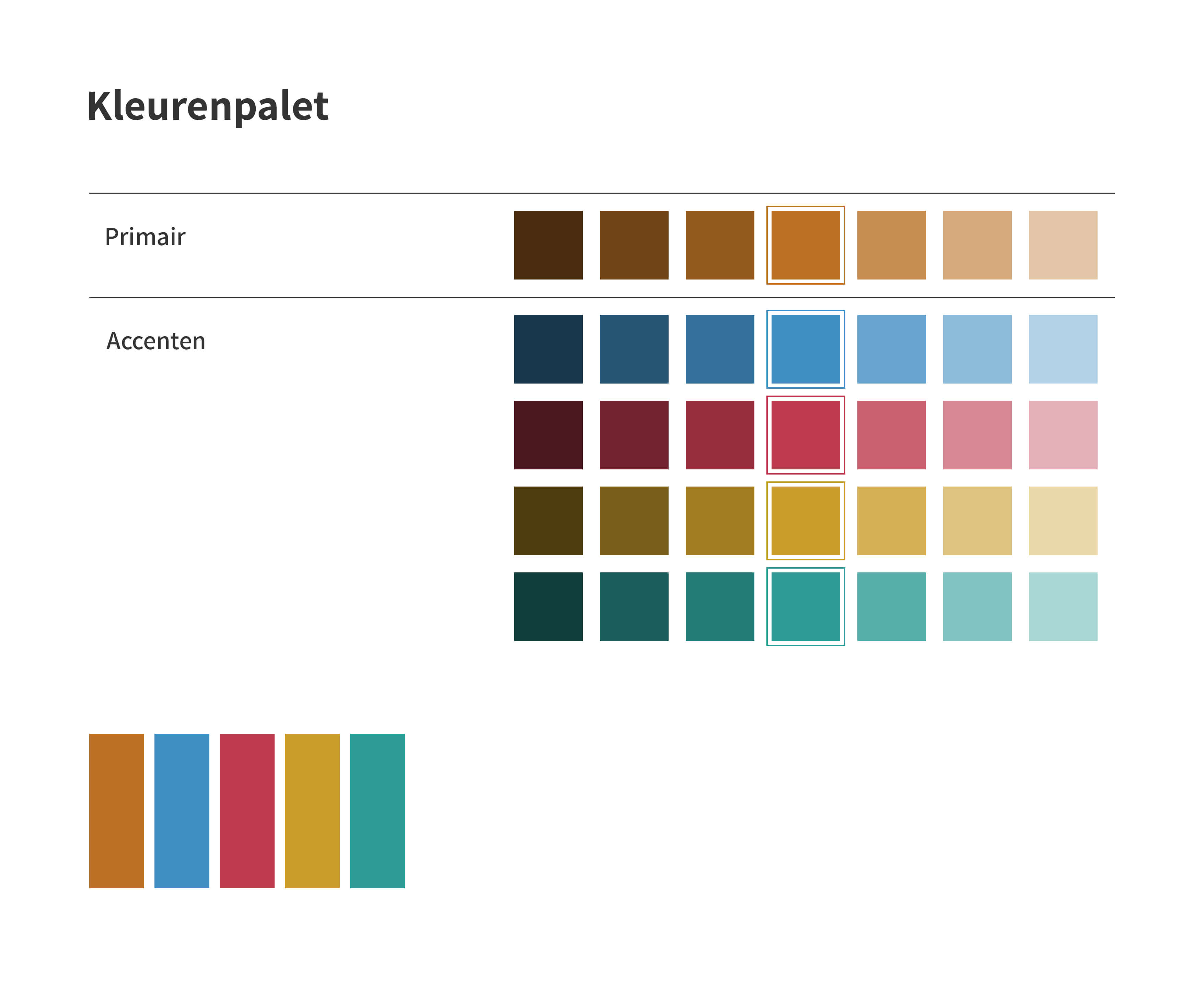
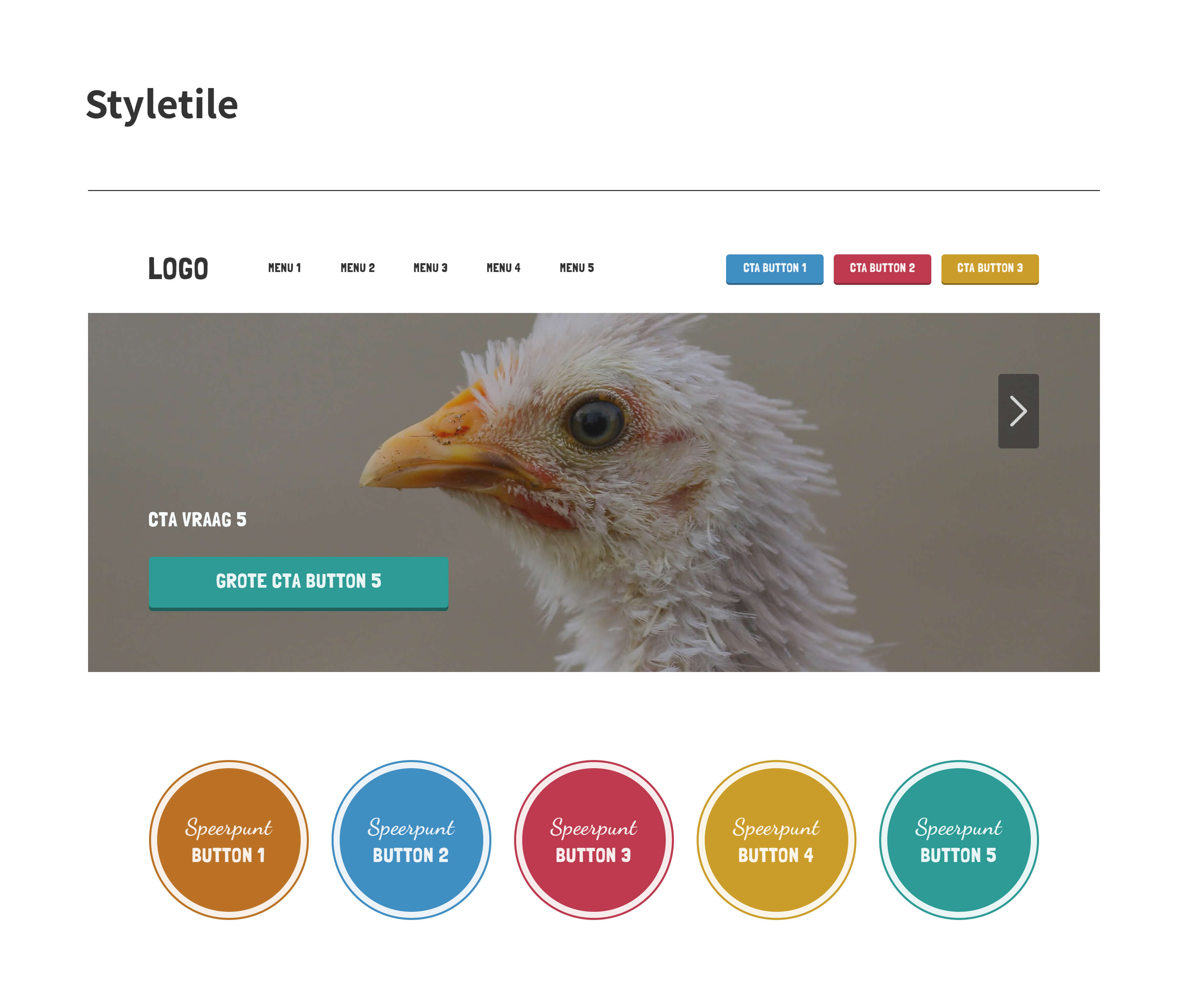
The design phase consisted of designing a corporate identity: a color palette, a styletile and a logo.




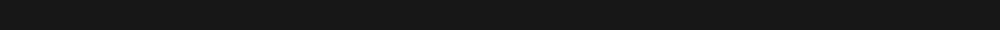
Corporate identity
Through feedback on several concepts from the board and stakeholders of the foundation, I designed the logo, color palette, typography, iconography, navigation and the general look & feel drafted.

5. Realisation phase
The realisation phase consisted of designing the main sections on the homepage.

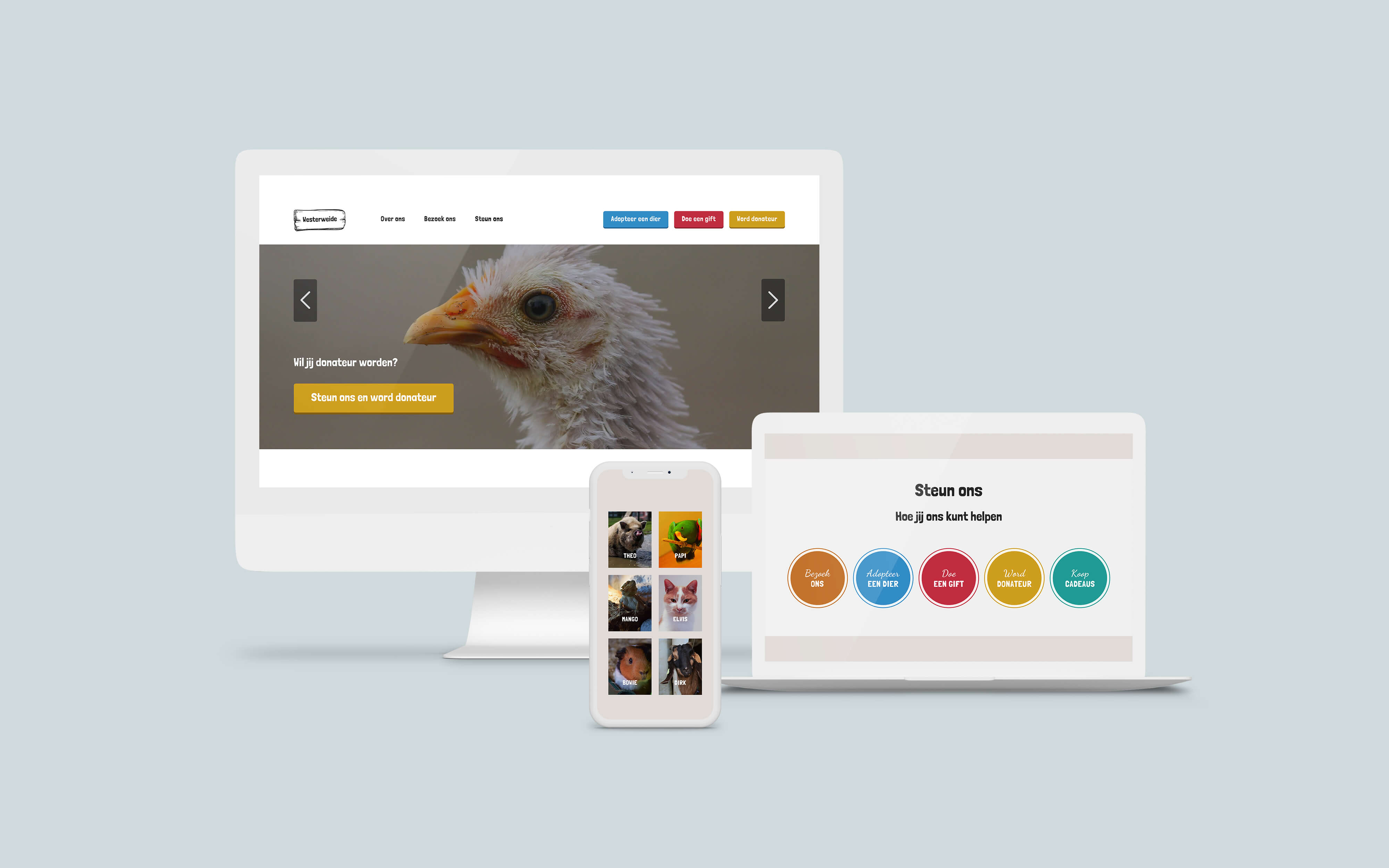
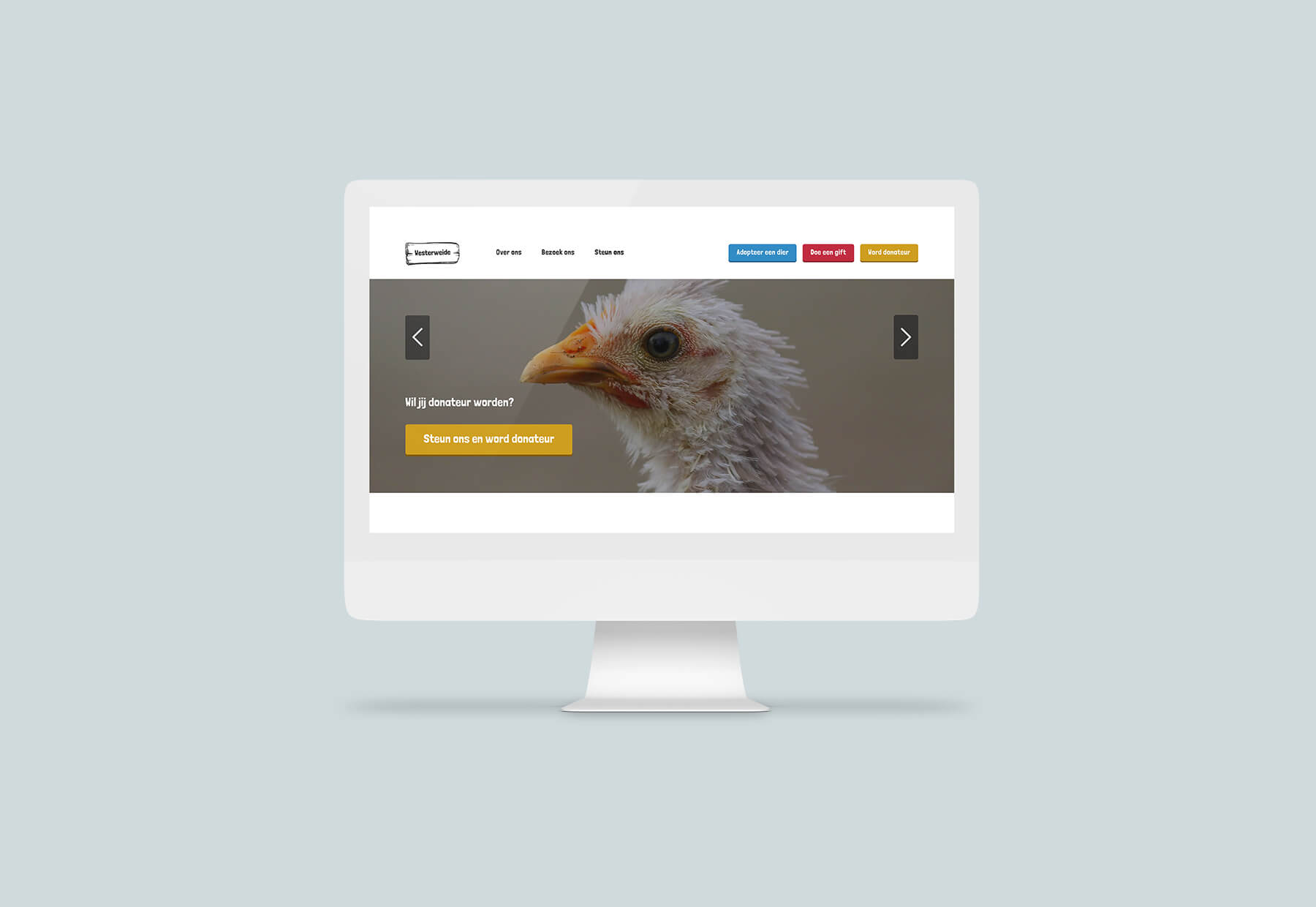
Hi-fi prototype
After arranging the main sections on the homepage, I started building the clickable hi-fi prototype. The hi-fi prototype can be viewed on desktop, tablet and mobile.

Welcome
In the header the 3 most important spearheads (adoption, one–time gift, donation) are linked in 3 call–to–action buttons. Directly below the carousel with the 5 spearheads of the foundation is a link to the Facebook page, since the foundation mainly works with the target group (visitors via social media).


More images



Carousel
The 5 spearheads incorporated in a carousel at the top of the homepage: 1. Visit us (visit), 2. Adopt an animal (adopt), 3. Make a gift (donation/one–time gift), 4. Become a donor (donation) and 5. Buy gifts (buy).


Calendar
Directly below the welcome message, a calendar with the last 4 activities and events is shown. A mouse–over shows the dates.

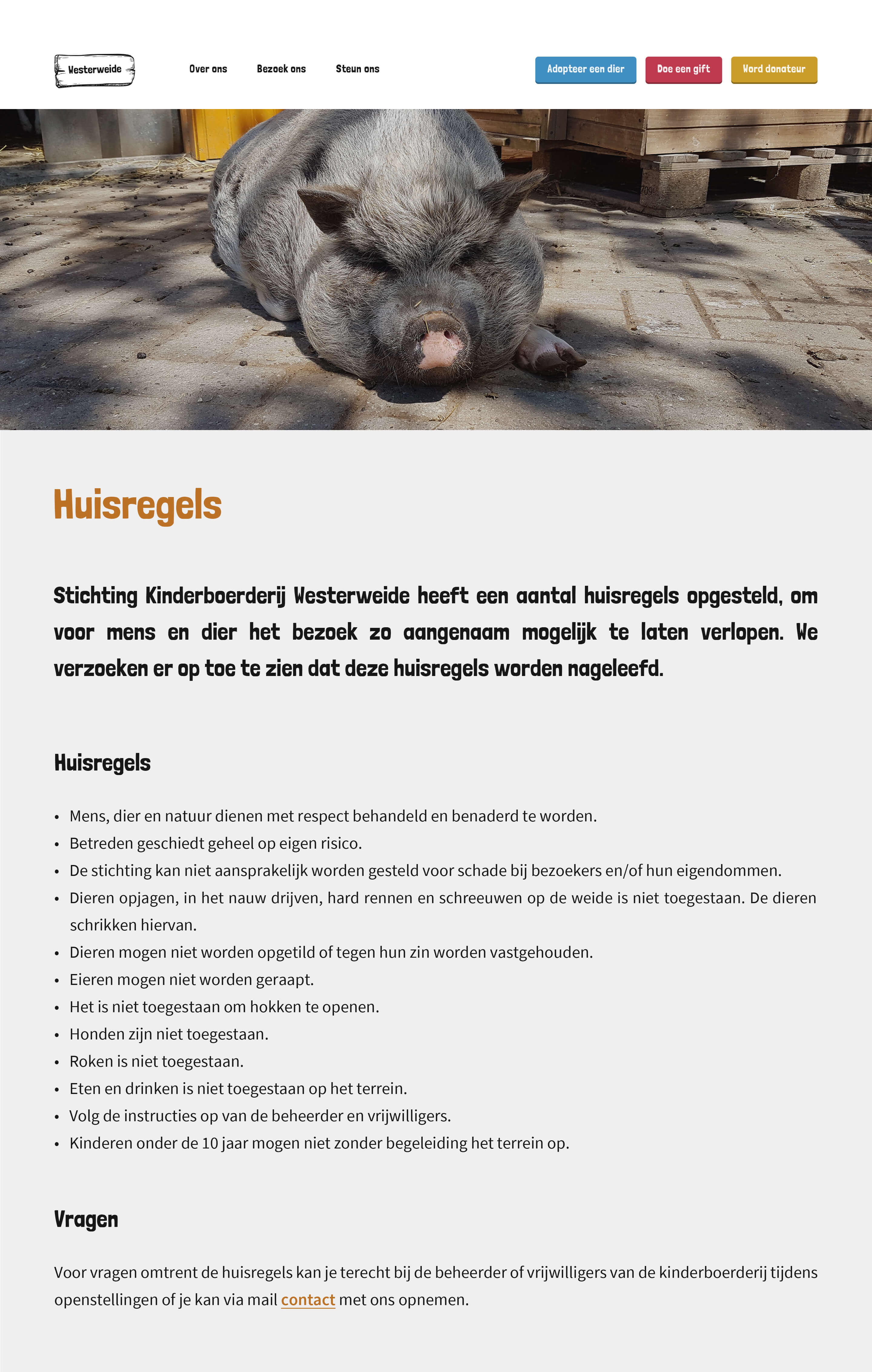
House rules
The 'House rules' page contains the most important rules that the foundation uses for visitors of the petting zoo.

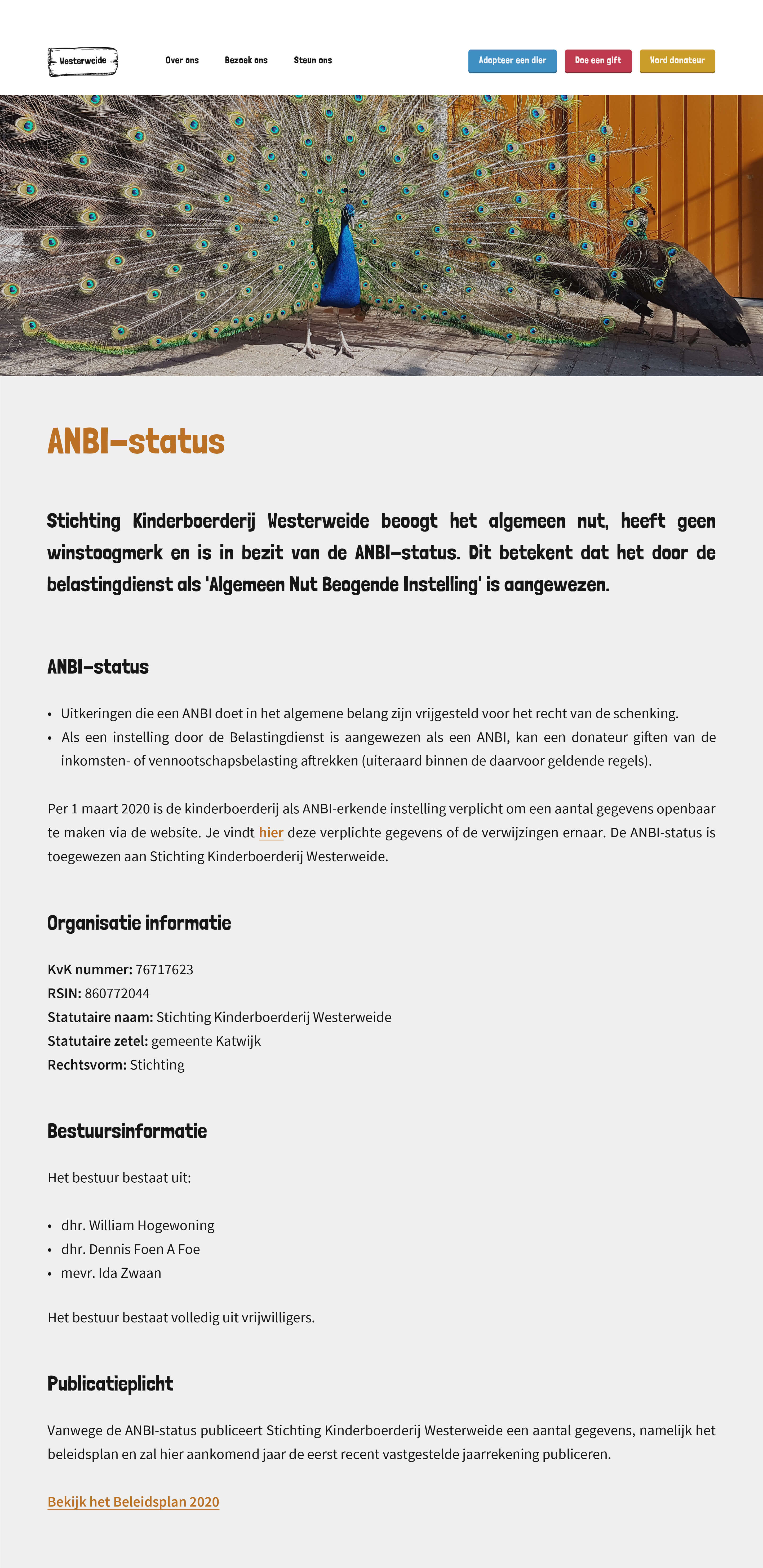
ANBI–status
The 'ANBI–status' page contains information about the ANBI–status, organizational information, management information and the obligation to publish.

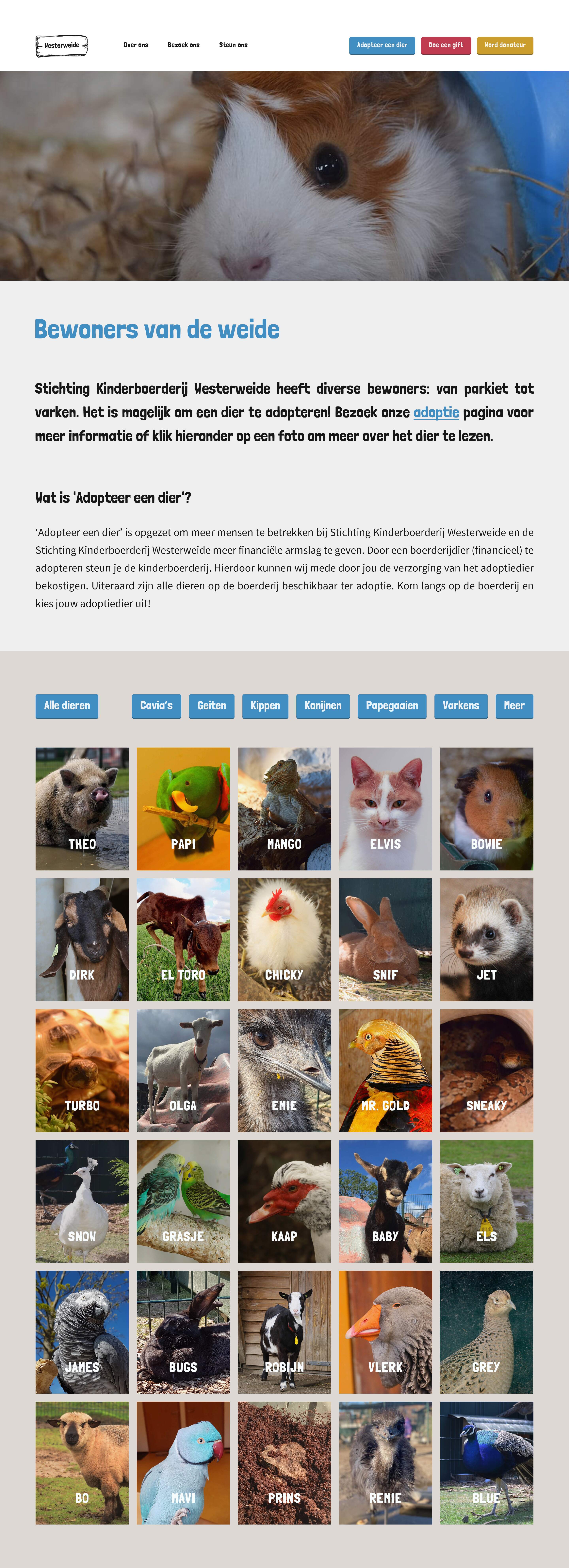
The animals
The 'The animals' page contains brief information about adopting an animal with a reference to the page 'How does adoption work?' with extensive information. The inhabitants of the petting zoo are depicted with colorful portrait photos that refer to a page with information about the adopted animal in a passport and an adoption application form.

How does adoption work
The 'How does adoption work?' page provides information about the adoption process. There is also a price list of the adoption animals.

Passport
As soon as the visitor clicks on a portrait photo of an adoption animal, he/she is referred to the page of the adoption animal with his/her passport and the adoption application form.

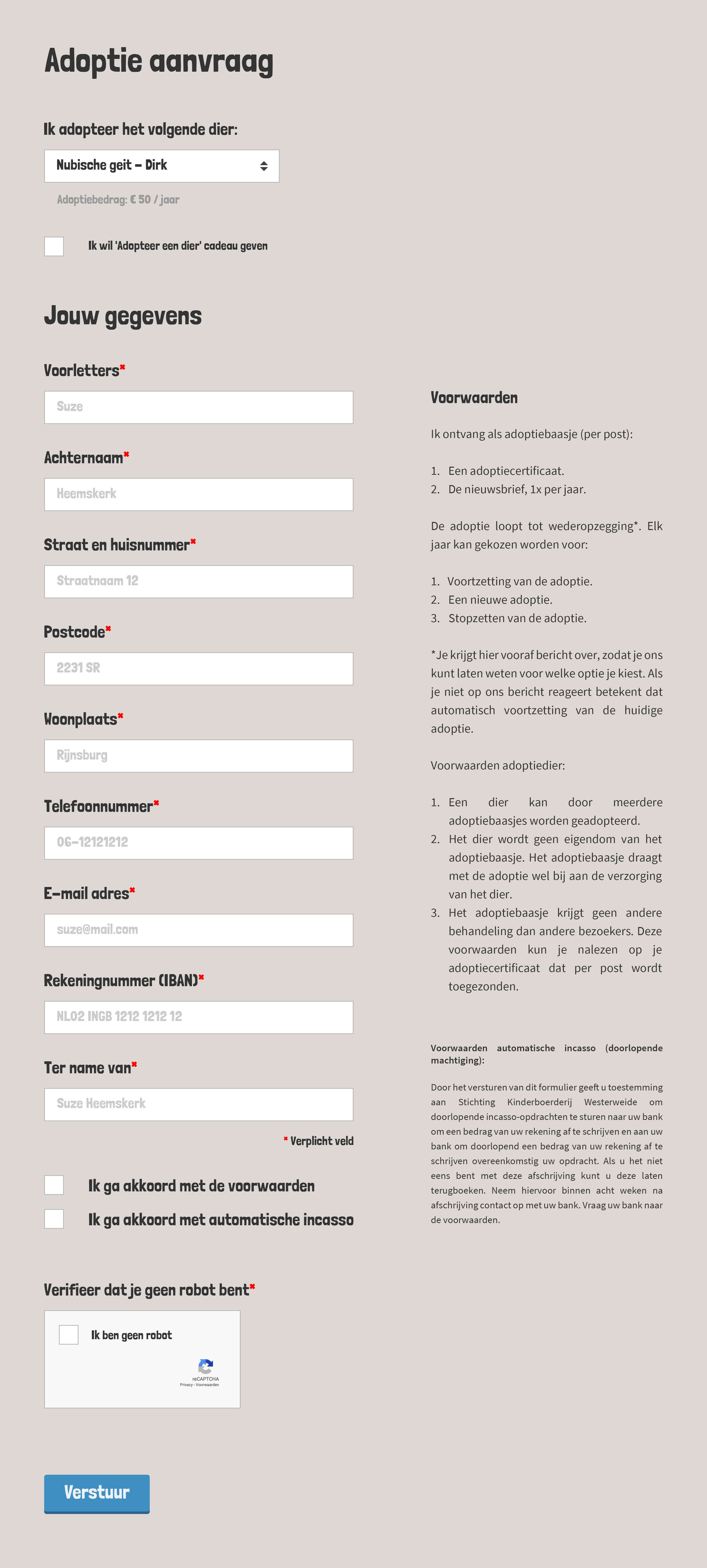
Adoption application (form)
The adoption application form, with which the visitor can adopt an animal or give an adoption animal as a gift.


Adoption certificate
As soon as the visitor has adopted an animal, he/she will receive the adoption certificate within one month.

Visit us
The 'Visit us' page contains information about visiting the petting zoo.

Make a gift
The 'Make a gift' page contains information about making a one–time gift. Visitors to the website can make a donation in a simple and quick way via a QR–code.

Become a donor
The 'Become a donor' page contains information about becoming a donor or sponsor. The visitor of the website can fill in his/her details via a donation form.

Buy gifts
The 'Buy gifts' page contains information about the petting zoo shop and a selection of the fresh products and gifts can be seen.

Support us
On the homepage, before the visitor of the website scrolls to the footer, the 5 spearheads are again displayed to encourage the visitor to take action.

Footer
The footer contains the contact details, an atmospheric photo of the petting zoo, a sitemap and links to social media.




More images







Crowd barrier banners
In addition to the website, I also designed 11 banners that can be used for crush barriers at activities and events.

Polaroids
For the adopted animals I have designed polaroids for during activities and events that can be used at a market stall.

6. Evaluation phase
The evaluation phase consisted of the evaluation of the process and the evaluation of the products.

Westerweide website 2.0
In the coming period, the foundation will focus on recruiting sponsors. Consideration is being given to setting up projects for which money can be raised. The foundation also wants to give shape to facilities and events, such as throwing children’s parties.